Swagger技术
作者:毫末科技
邮箱:hxg@haomo-studio.com
1 历史、现状和发展
Swagger:是一个规范和完整的框架,可以用于生成、描述、调用和可视化 RESTful 风格的 Web 服务,总体目标是使客户端和文档系统与服务器以同样的速度进行更新。Swagger倾向于在线测试接口和数据。并且这是一个完全开源的项目,并且它也是一个基于Angular的成功案例,我们可以下载源码并自己部署它,也可以修改它或集成到我们自己的软件中。
Swagger的创始人: Tony Tam
2009年Swagger框架启动,但是在当时Swagger API框架只是在Reverb内部开发的一个项目 ;
2011-10-11 1.0.1版本;2013-03-08 1.0.13;
2014年5月 Swagger的开放工作小组 成立;
Swagger 2.0.24在2014年9月12日正式发布;
Swagger规范未来的发展将由SmartBear负责,这是一家位于马萨诸塞州的软件工具公司。
2016-07-20 2.1.5版本;2016-10-14 2.2.6版本;
相关工具:
API Blueprint:提供跨越API整个周期的工具,这样可以和别人讨论你的API,可以产生自动文档或一个测试案例。它是使用Markdown来定义API的,Markdown相比RAML、JSON门槛又降低了一大截。同时API Blueprint与Swagger、RAML一样也能提供可视化的文档界面与Mock Server的功能。不过其Mock能力比较弱。
RAML:是一种RESTful API 建模语言(RESTful API Modeling Language :RAML), 是对 RESTful API的一种简单和直接的描述 , 它鼓励重用 激活发现和模式分享,定位在最佳实践的最优实现。它是一种让人们易于阅读并且能让机器对特定的文档能解析的语言。RAML 是基于 YAML,能帮助设计 RESTful API 和鼓励对API的发掘和重用,依靠标准和最佳实践从而编写更高质量的API。通过RAML定义,因为机器能够看得懂,所以可以衍生出一些附加的功能服务,像是解析并自动生成对应的客户端调用代码、服务端代码 结构, API说明文档
2 安装和使用
2.1 安装
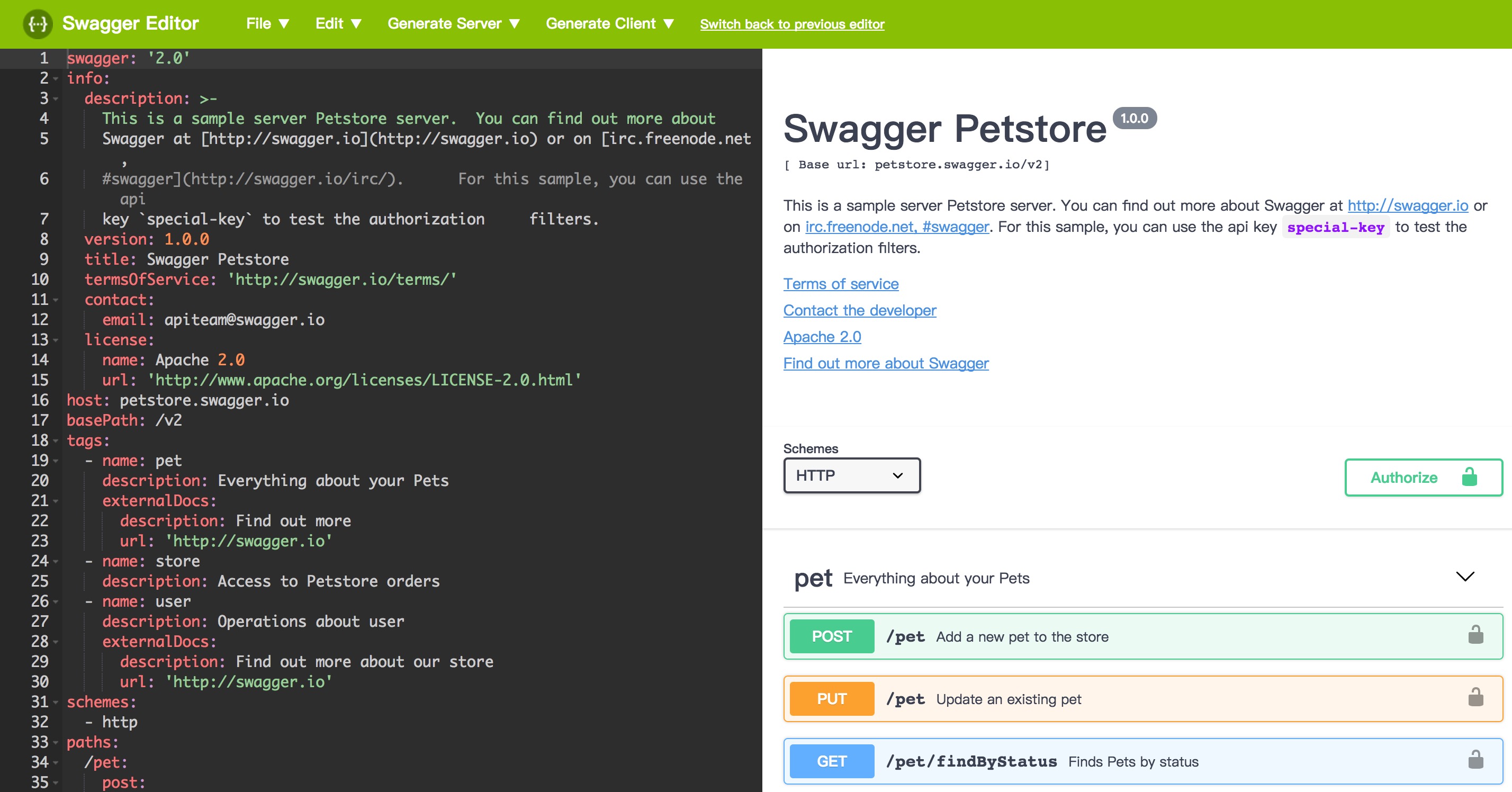
2.1.1 Swagger Editor安装
需要下载一个Swagger Editor,也可以直接使用在线版本http://editor.swagger.io/。
现在地址:git clone https://githup.com/swagger-api/swagger-editor.git
下载完成后进行本地配置(前提是已经安装好了Node.js),命令如下:
1.cd swagger-editor
2.npm install -g http-server
3.http-server (默认的是:8080端口)
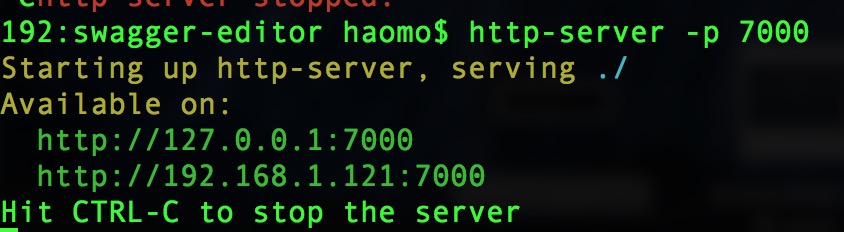
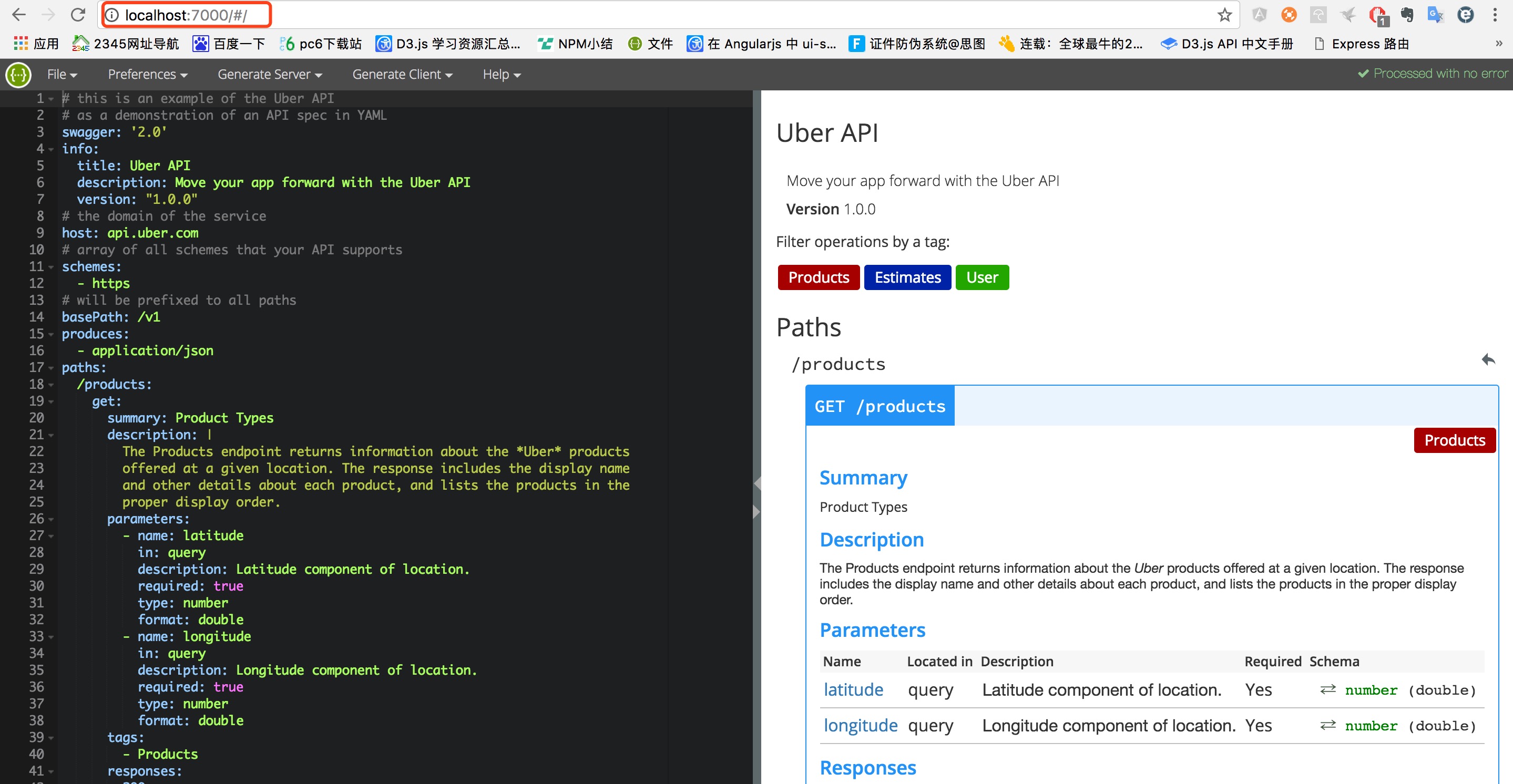
4.http-server -p 7000 可以修改端口(临时)
效果图:

 默认端口:
默认端口:
 修改后的端口:
修改后的端口:


2.1.2 Swagger-UI的安装
现在地址:git clone https://githup.com/swagger-api/swagger-ui.git
Swagger UI的本地配置:
1,创建一个 node目录
mkdir node
2.初始化 node,创建package.json
~ > cd node
~ > node >npm init
3.安装express
~ > node >npm install express --save
效果图:

4 .创建index.js
~ > node > vim index.js
将一下代码复制到index.js中:
var express = require('express');
var app = express();
app.use('/static', express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(5000, function () {
console.log('Example app listening on port 5000!');
});
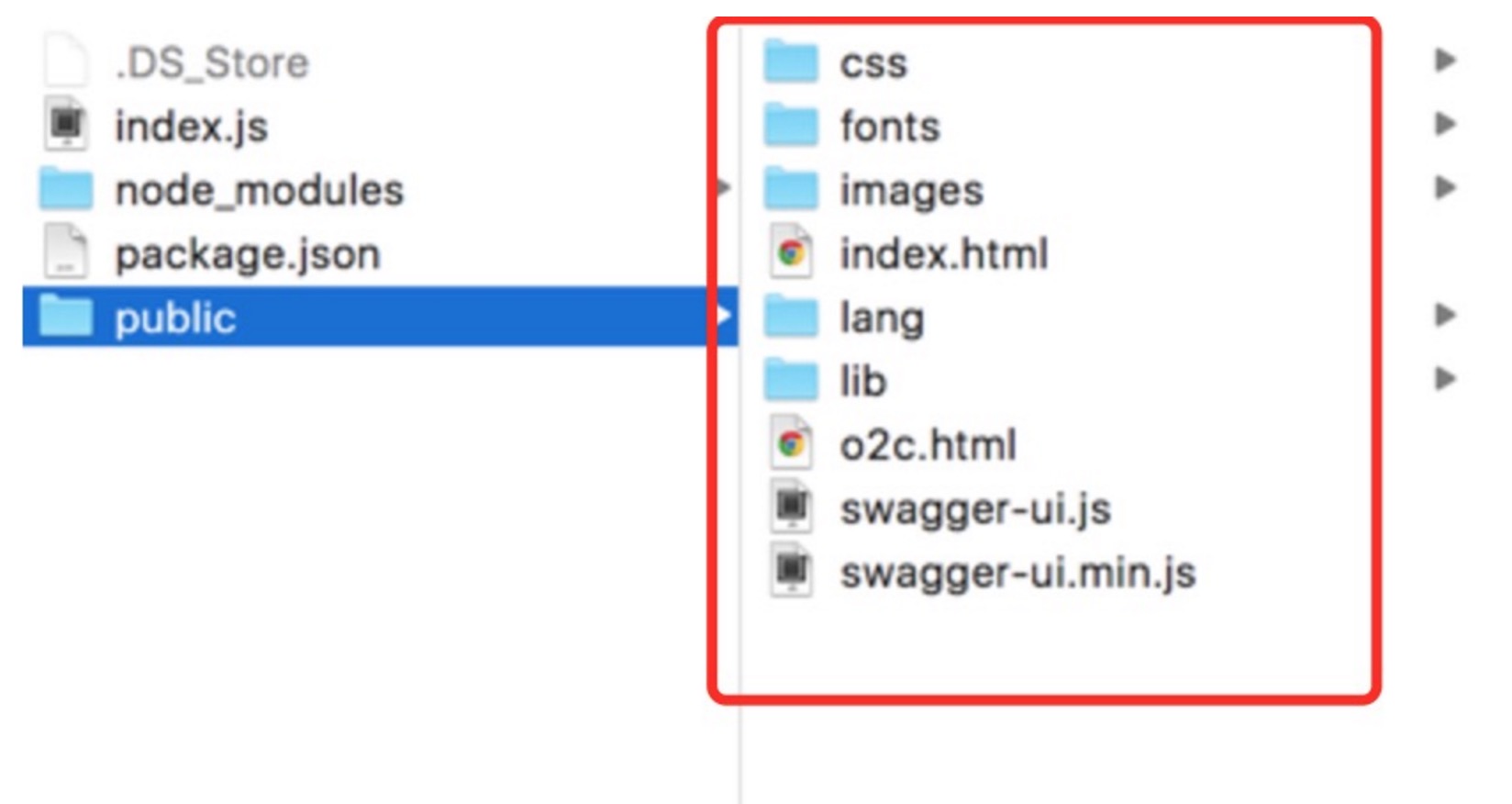
5.创建public文件夹:
~ > node > mkdir public
把Swagger-UI文件中dist目录下的文件全部复制到public中:
效果图:

6.开启node
~ > node > node index.js
打开浏览器输入:localhost:3000/static/index.html
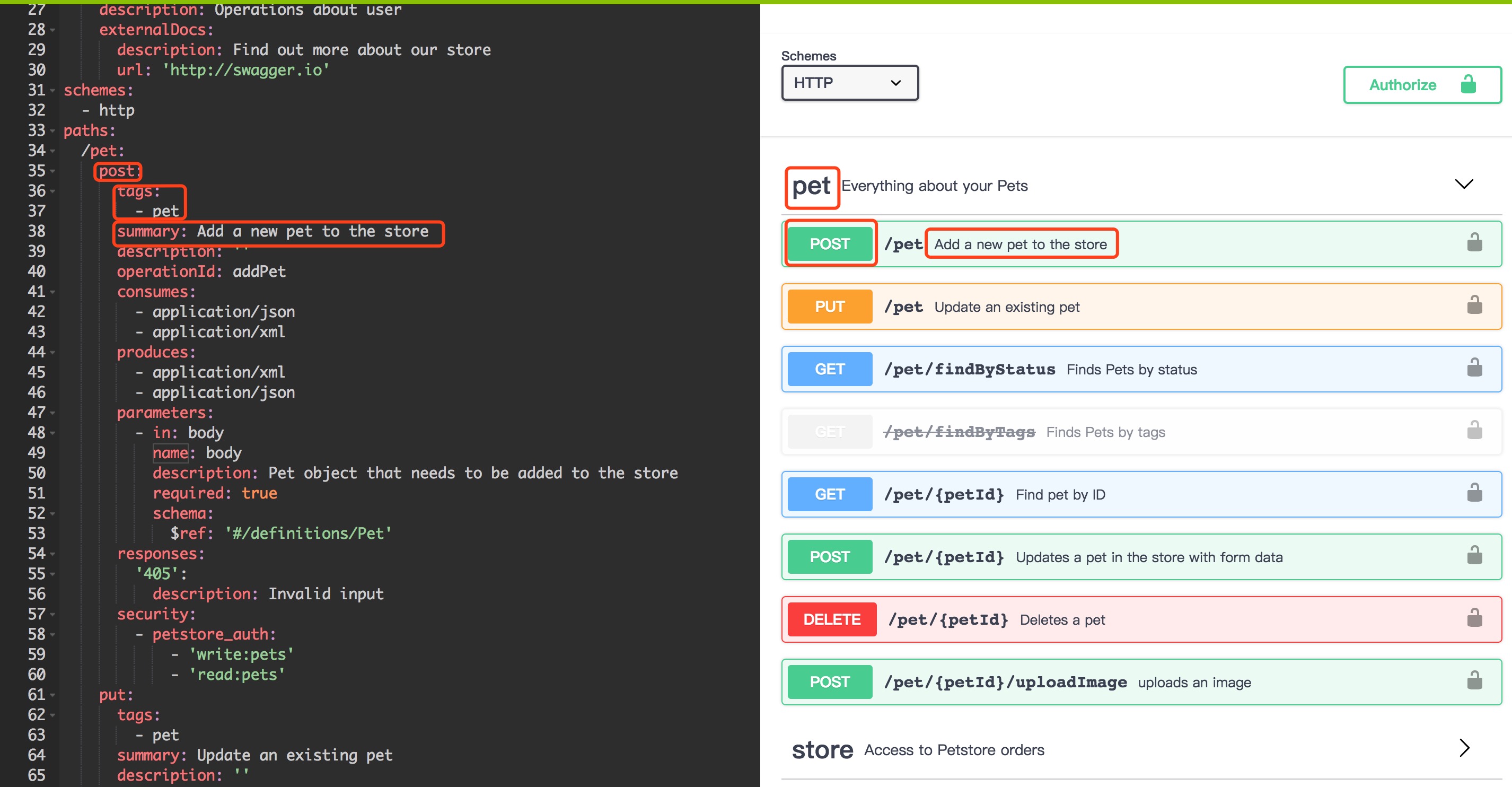
2.2 Swagger参数介绍

get/post/delete/ 是指这个接口对应的请求方式
tags 当前接口的分类
summary 是对这个接口进行的一个总体描述

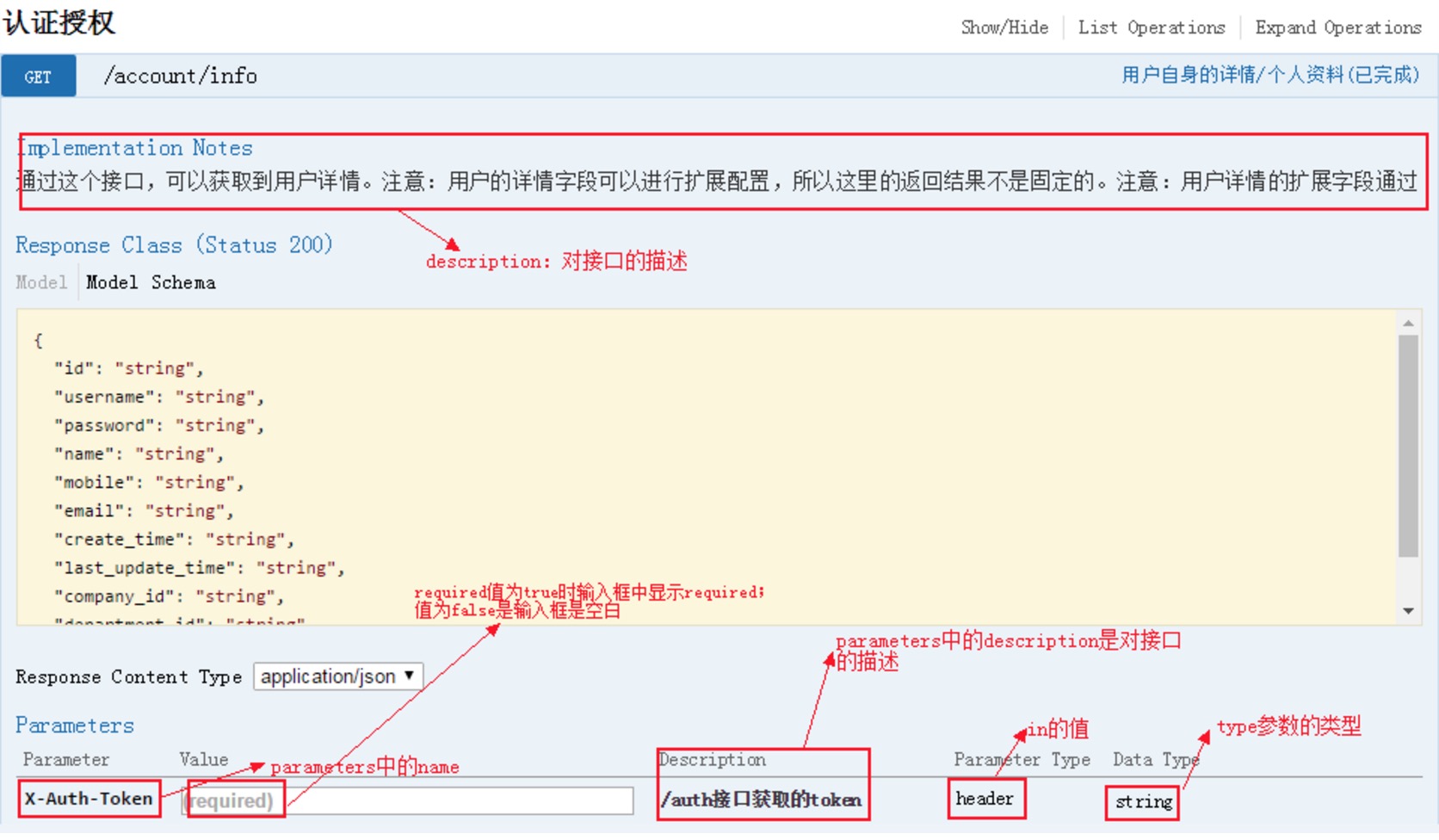
description:对接口的描述
parameters: 接口需要传递的参数
- name: X-Auth-Token 参数的名字
in: header 他的值:header、path、formData Query body
description: /auth接口获取的token
required: true 两个值:true、false;true为必填项,false为非必填项
type: string 参数格式
2.3 使用
2.3.1开发环境介绍
maven 3.3
jdk 8+
spring 4.2.5
mybatis 3.4.1
swagger 1.0.2
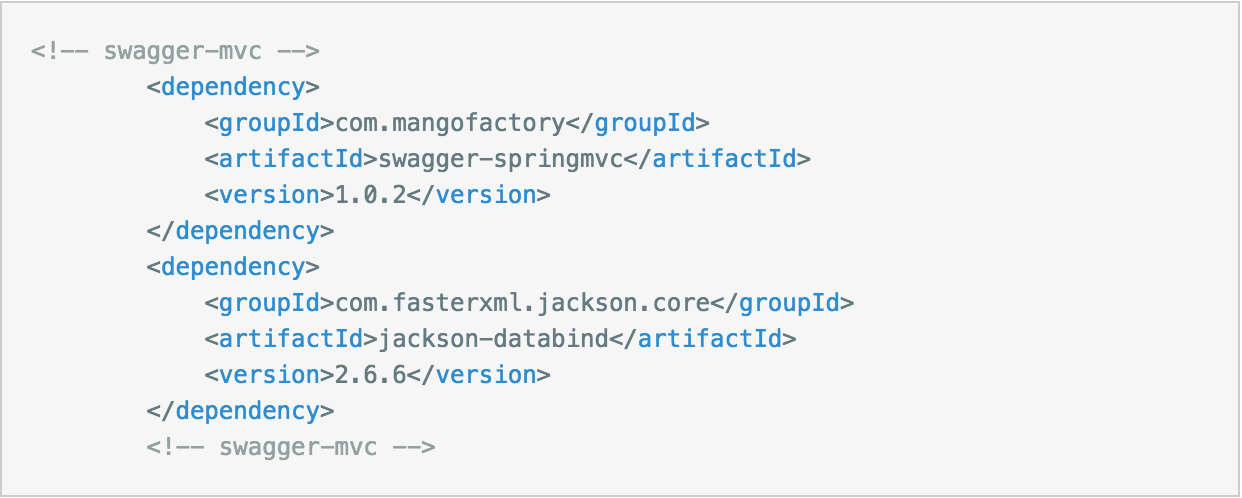
2.3.2在pom.xml文件中添加swagger相关依赖

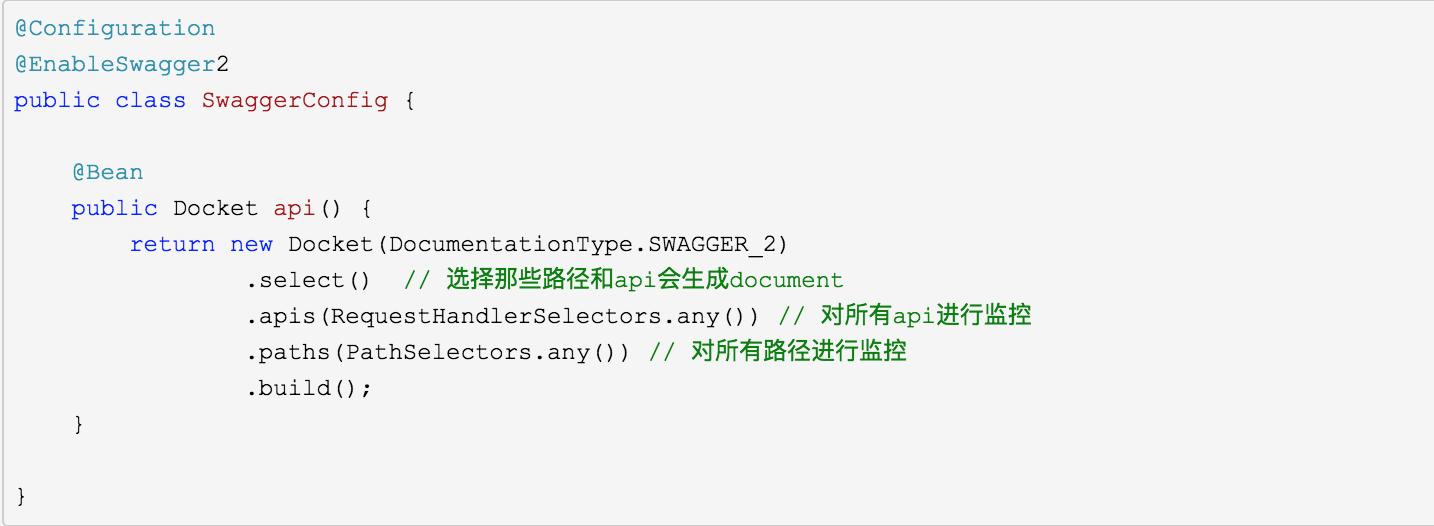
2.3.3自定义对swagger的配置
对于swagger的配置,其实对自定义一个与swagger相关的Config类,可以通过Java编码的实现配置。代码如下:

2.3.4对Swagger-UI进行配置
Swagger扫描解析得到的是一个json文档,所以对于用户使用不是很方便,但是通过swagger-ui,可以友好的展示解析得到的接口说明内容。 从这里 获取其所有的 dist 目录下东西放到需要集成的项目里,本文放入 src/main/webapp/目录下。
2.3.5运行项目,访问URL
URL是自己在index.html中定义的URL
2.4 示例
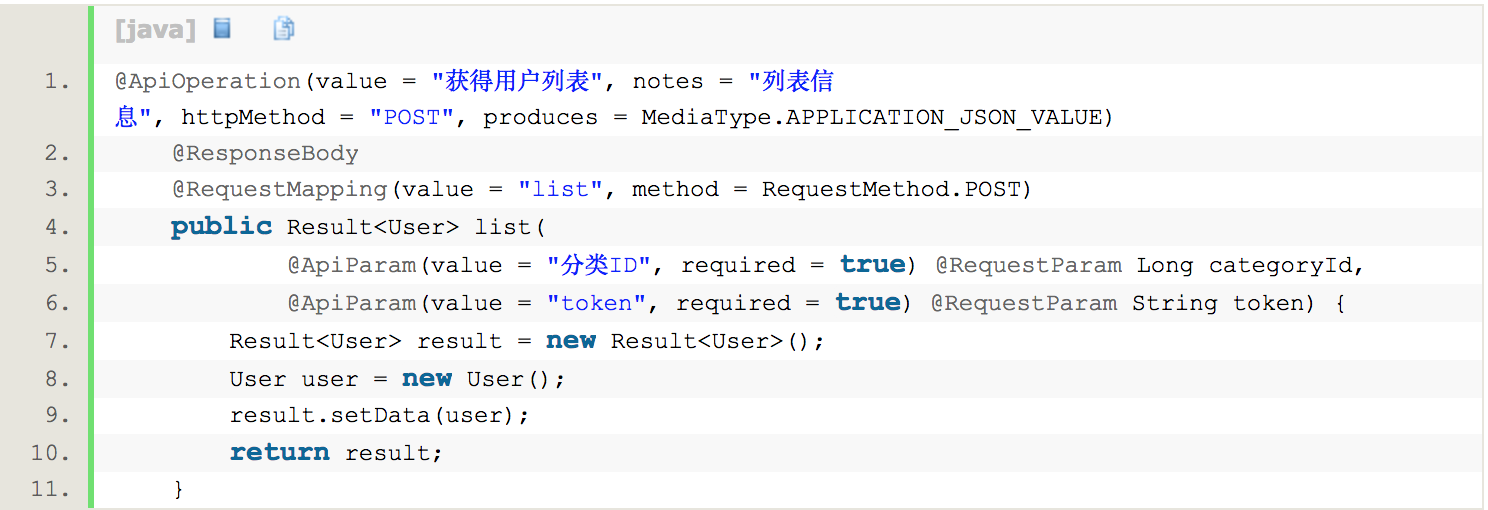
例子1:

@ApiParam(value = "token", required = true)
@RequestParam String token
Web前端/移动端HTTP请求方式:直接把参数附带到URL后面,或者用AJAX方法,表单提交。
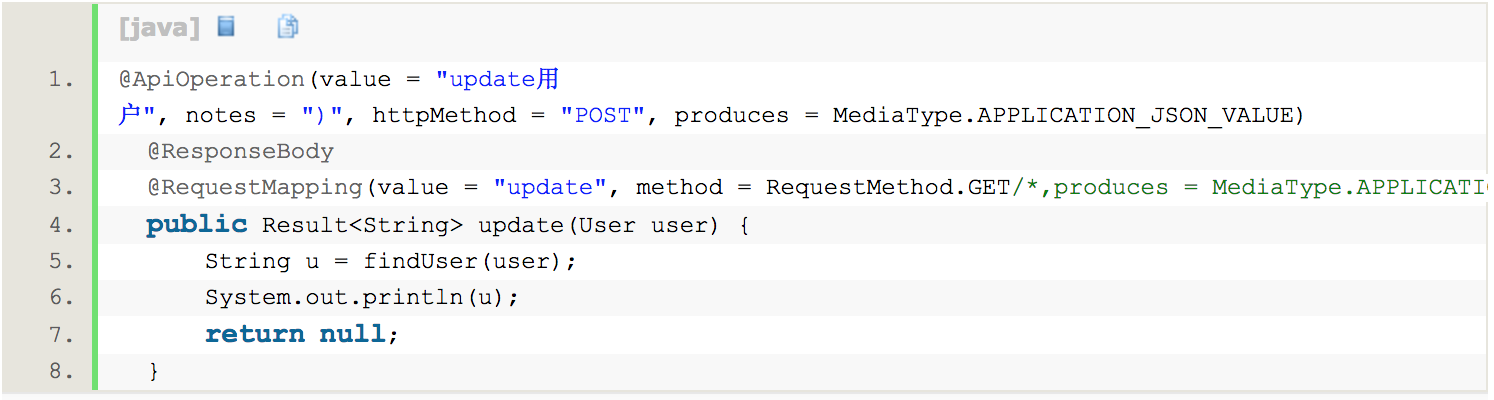
例子2:

当参数太多的时候,需要定义太多的参数,排版看起来很不舒服。 这个时候,可以使用对象来接收。 @ApiModel(value = "用户对象",description="user2")
public class User extends CommonParam{
}
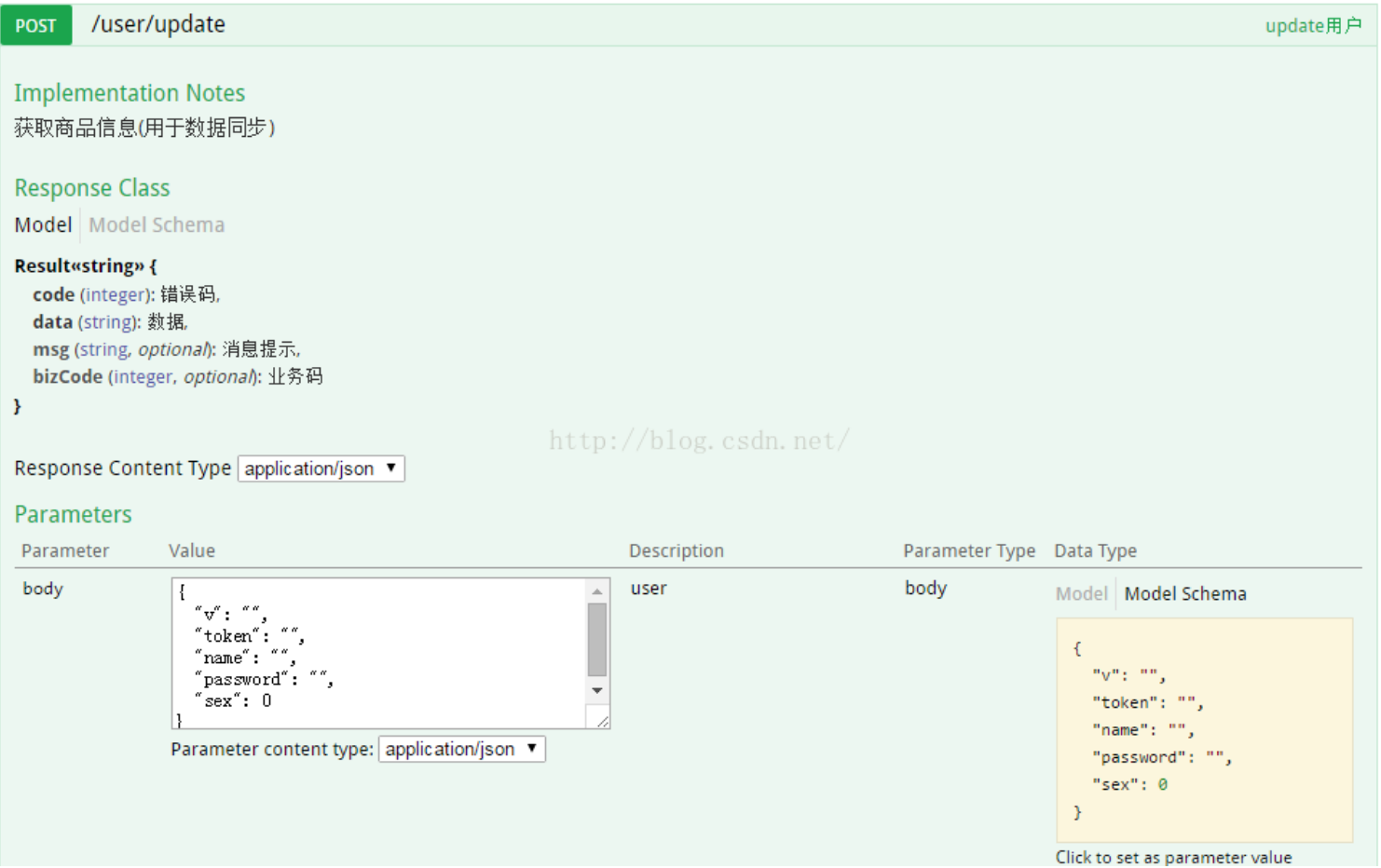
Web前端/移动端HTTP请求方式:直接把参数附带到URL后面,或者用AJAX方法,表单提交。 这里面存在一个小问题,当后端用对象User来接收参数的时候,Swagger自带的工具是这样的:

这种形式,并不是表单提交,或者把参数附加到URL的后面。 我们只能手动构造URL,附带参数去提交。 如果需要测试的话!
例子3:

Web前端/移动端HTTP请求方式:必须把参数,放到request请求的body中去。 后端不能直接用request.getParam("token")这种。
获得request body中的数据,手动转换成目标数据。
String charReader(HttpServletRequest request) throws IOException {
BufferedReader br = request.getReader();
String str, wholeStr = "";
while ((str = br.readLine()) != null) {
wholeStr += str;
}
return wholeStr;
}
1.参数不多的时候,推荐用例子1,用@ApiParam注解生成文档。swagger可视化界面,可以直接设置参数,发送请求来测试。
2.参数比较多的时候,推荐用例子2,用对象来接收参数,在对象里针对每个字段,@ApiModelProperty注解生成文档。swagger可视化界面,可以直接设置参数,但是无法接收到。
因此,推荐使用其它HTTP请求或POST模拟工具,发送请求,模拟测试。
3.不推荐例子3,不通用,局限性比较大。
3 同类技术对比
swagger:
一个文件就是一个文档。
只针对API,而不针对特定的语言的API,很多自动生成API的工具基本都是只针对特定的API的。
支持Json和yaml来编写API文档,并且支持导出为json、yaml、markdown等格式。
如果编写好了API了,可以自动生成相应的SDK,没错,可能你的API接口代码还没有开始写,它就能帮你制作相应的SDK了,而且支持几乎所有主流编程语言的SDK。
支持自动生成大量主流编程语言/框架的server端。
界面清晰,无论是editor的实时展示还是ui的展示都十分人性化,其他的API编写工具基本上都做不到这一点,如果自己仅仅用markdown来编写,又要纠结该如何展现,十分痛苦。
官网有直接的demo,甚至都可以不用自己搞一套服务器。
Apizza:
外观模仿postman,但是只有网页版,必须谷歌浏览器并且必须安装插件,不开源,不能确定以后是否收费。
由于外观模仿postman,所以ui上还是不大满意。
能够自定义环境变量,并且可以不同的环境不同的环境变量。
拥有团队协作功能,并且有一定的权限管理功能。
可直接在接口处编写文档,并且能够导出HTML文档,导入Postman Json或者Swagger Json。
偶尔会有缓存没有清理的问题。
没有mock server的功能
APIBlueprint
自定义markdown语法,用markdown来编写。
由于自定义了太多的语法,个人认为最后的markdown文件非常混乱,因为很多时候多空格多空行不会影响结果。
也能生成mock server。
界面美观,但是不是很直观。
能够导出markdown和yaml。
参考资料
知乎网比较详细的Swagger介绍:https://zhuanlan.zhihu.com/p/21353795
RESTful架构风格介绍:http://www.cnblogs.com/chinajava/p/5871305.html
http://www.cnblogs.com/whitewolf/p/4686154.html
swagger ;https://topbitdu.gitbooks.io/swagger-document-convention/content/
Swagger-UI 的官方地址:http://swagger.wordnik.com
Github上的项目地址:https://github.com/wordnik/swagger-ui
官方提供的demo地址:http://petstore.swagger.wordnik.com/
官方:https://github.com/adrianbk/swagger-springmvc-demo
Swagger的发展史:http://www.infoq.com/cn/articles/swagger-interview-tony-tam
Swagger本地设置:http://www.jianshu.com/p/d6626e6bd72c