Yeoman技术
作者:毫末科技
邮箱:hxg@haomo-studio.com
1. 历史、现状和发展
1.1 历史背景
通常在开发新项目时我们都需要配置工程环境,开发目录,需要下载一些库、框架文件(如 jQuery、Backbone 等),配置编译环境(Less、Sass、Coffeescript等),甚至还要配置单元测试框架,过程非常繁琐。 在没有实现前端工程化的年代,前端代码的组织都是纯手工维护的。比如我要做一个网站页面,那么我需要手动创建一个文件夹来存放代码文件,我把它命名为demo。 然后在demo目录下创建src文件夹,在src文件夹内创建css文件夹、js文件夹、image文件夹、lib文件夹等等...一切都是手工维护。 自从node.js出现后,前端开发才慢慢开始告别刀耕火种,越来越多的自动化工具充斥我们的眼球。模板生成、代码压缩、构建打包、自动部署...这些已经成为构建前端工程项目的标配。
1.2 现状、简介
Yeoman是Google的团队和外部贡献者团队合作开发的一个项目。通过内部三个工具(yo,grunt,bower)的协同工作,为开发者创建一个易用的工作流。它可以让网络前端开发者快速打造一个漂亮的网络应用(webapplications)。 Yeoman主要有三部分组成:yo、grunt、bower。这三个工具是分别独立开发的,但是需要配合使用,来实现我们高效的工作流模式。先解释下这三个工具的用途:
- YO :Yeoman核心工具,项目工程依赖目录和文件生成工具,项目生产环境和编译环境生成工具;
- BOWER :Web开发的包管理器,概念上类似npm,npm专注于nodeJs模块,而bower专注于CSS、JavaScript、图像等前端相关内容的管理。需要注意的是,Bower的运行,依赖于版本控制工具git,从github拉取下来信息;
- GRUNT :前端构建工具;
1.3 未来发展
随着前端工程体系越来越复杂,脚手架的角色会越来越重要。Yeoman在2012年Google I/O上首次发布,至今已经5年的光景了。对于前端技术圈子来说,5年的时间可以让绝大部分的技术遭到淘汰,再看看那些在当时热火朝天的技术目前的市场状态,是否都已是昨日黄花?而yeoman坚持到了今天,且仍未现衰退之势。2. 安装和使用
2.1 安装
(1) 安装前确保本地有以下工具: - Node.js 6或更高
- npm 3或更高(与Node捆绑在一起)
- git 你可以通过以下命令来检查是否安装了Node和npm: node --version && npm --version && git --version (2) 安装Yeoman工具箱
- 安装工具箱命令:npm install --global yo
- 确认安装:yo --version (3) 安装生成器
- 您可以使用npm命令安装Yeoman生成器,现在有超过3500多个生成器可用。
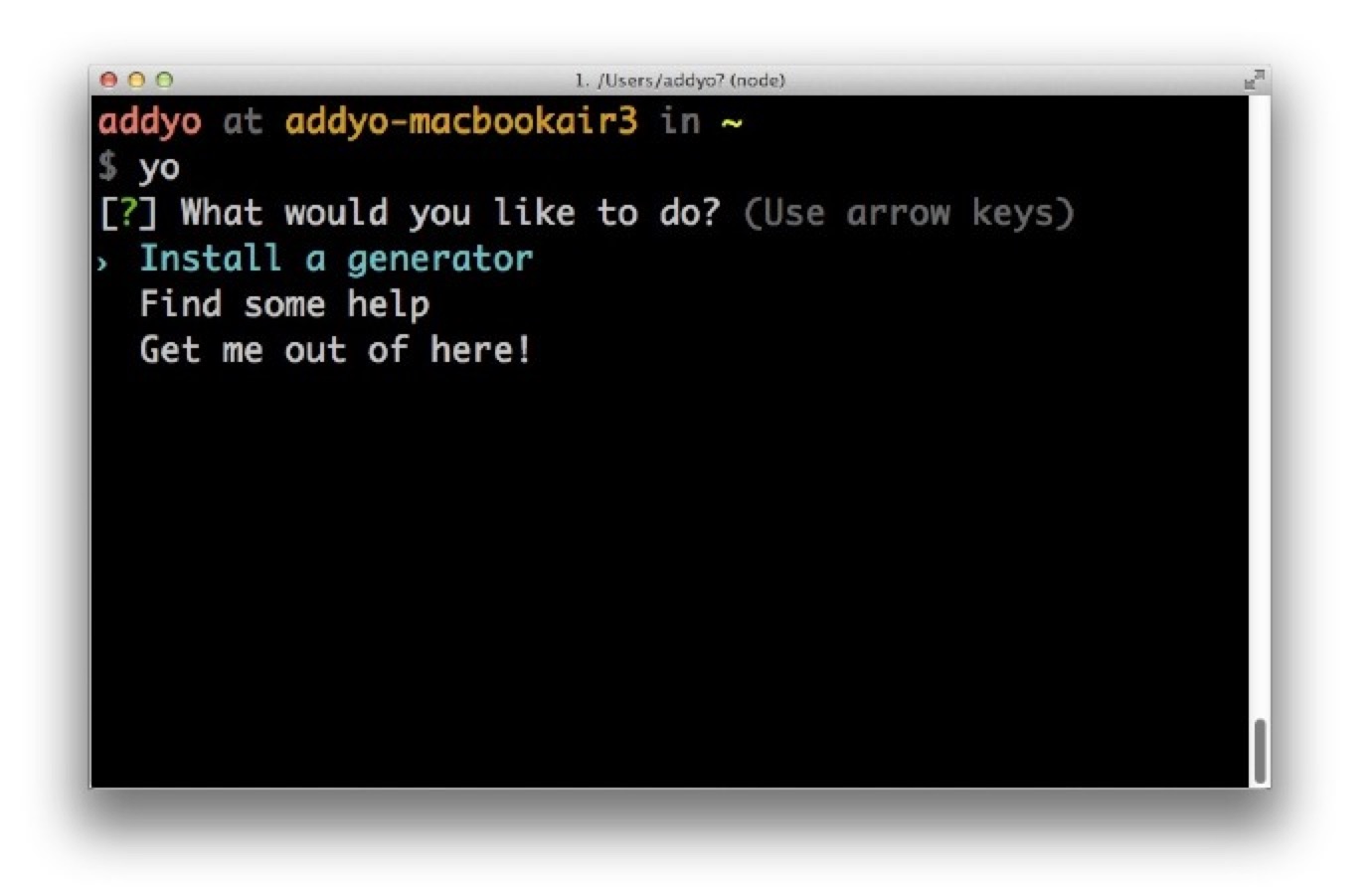
- 运行yo

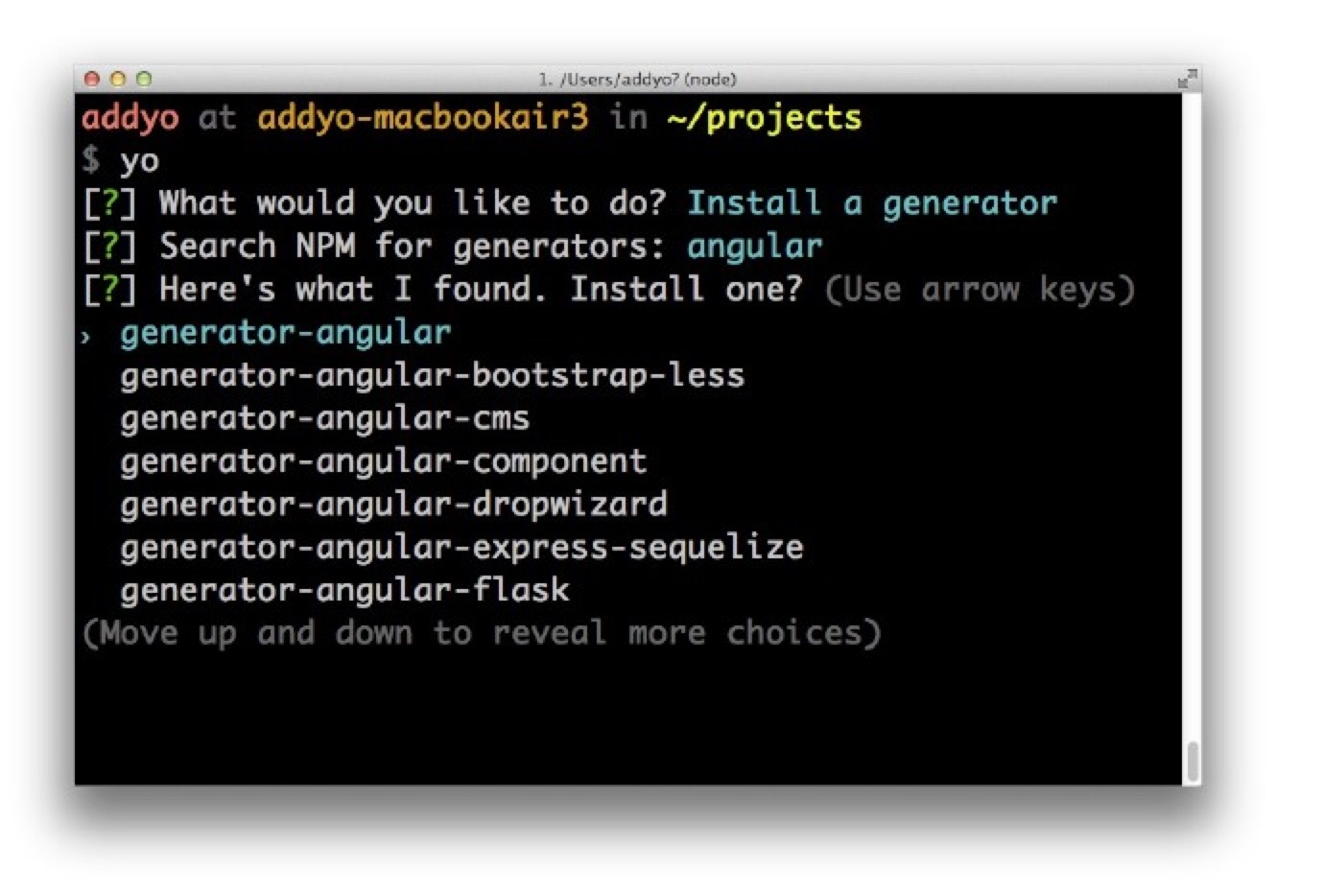
- 用键盘的上下键来操作菜单,当选项’install a generator’被高亮的时候按下回车键。 接下来我们需要寻找一个合适的生成器。搜索’angular’的话,你会得到很多搜索结果。这些生成器都是由许多Yeoman开源社区贡献的。在这个例子里,我们使用的是’generator-angular’。当选中了’generator-angular’后,按下回车执行安装,它所依赖的Node包就会开始被下载了。

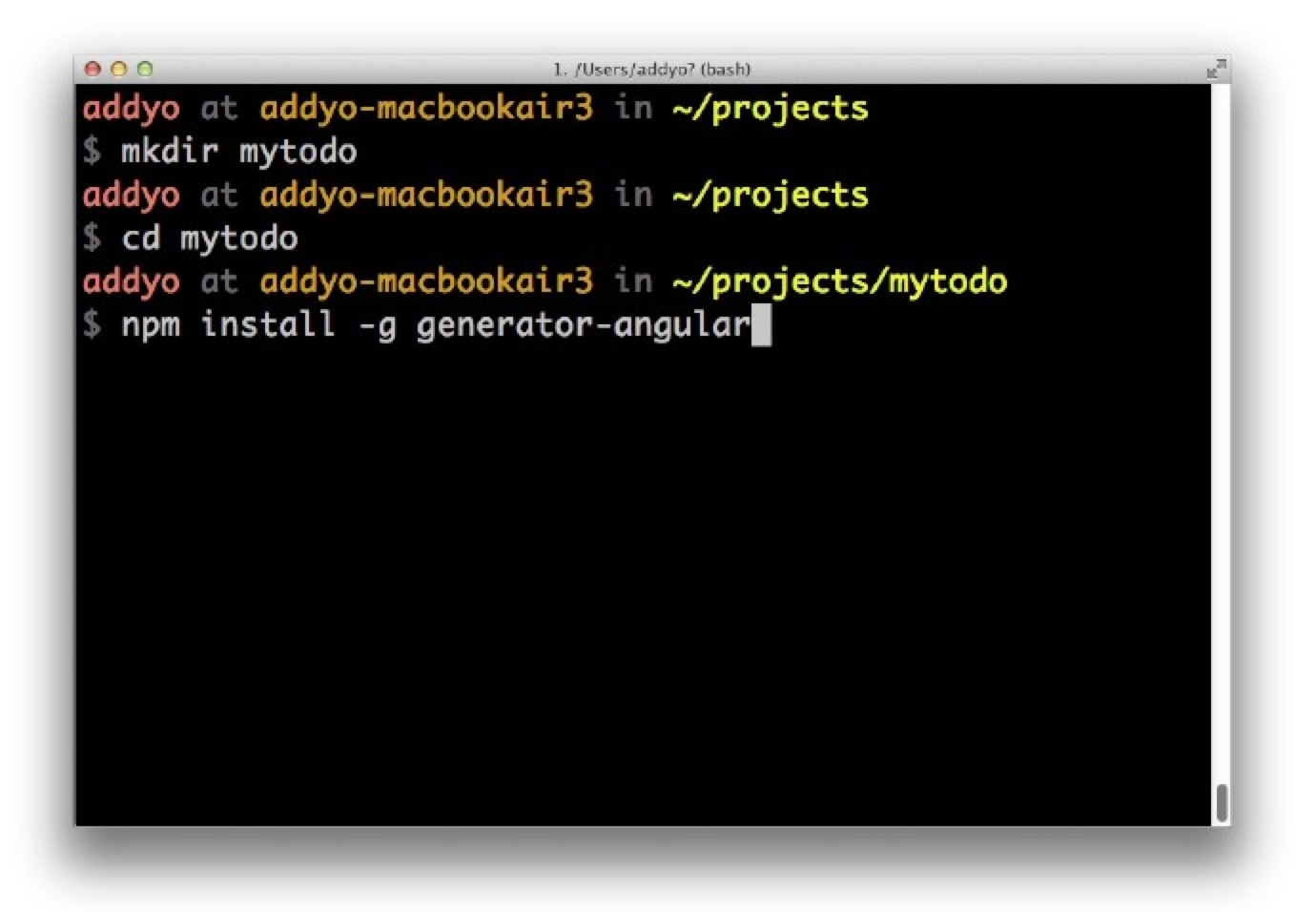
- 如果你知道要安装的生成器的名字,你可以直接用npm来安装:npm install -g generator-angular

2.2 使用
(1) 使用生成器搭建你的应用
- 运行yo
- 创建一个新的项目目录,生成器会在这个目录下生成出你的项目文件的:
- $ mkdir mytodo;
- $ cd mytodo;
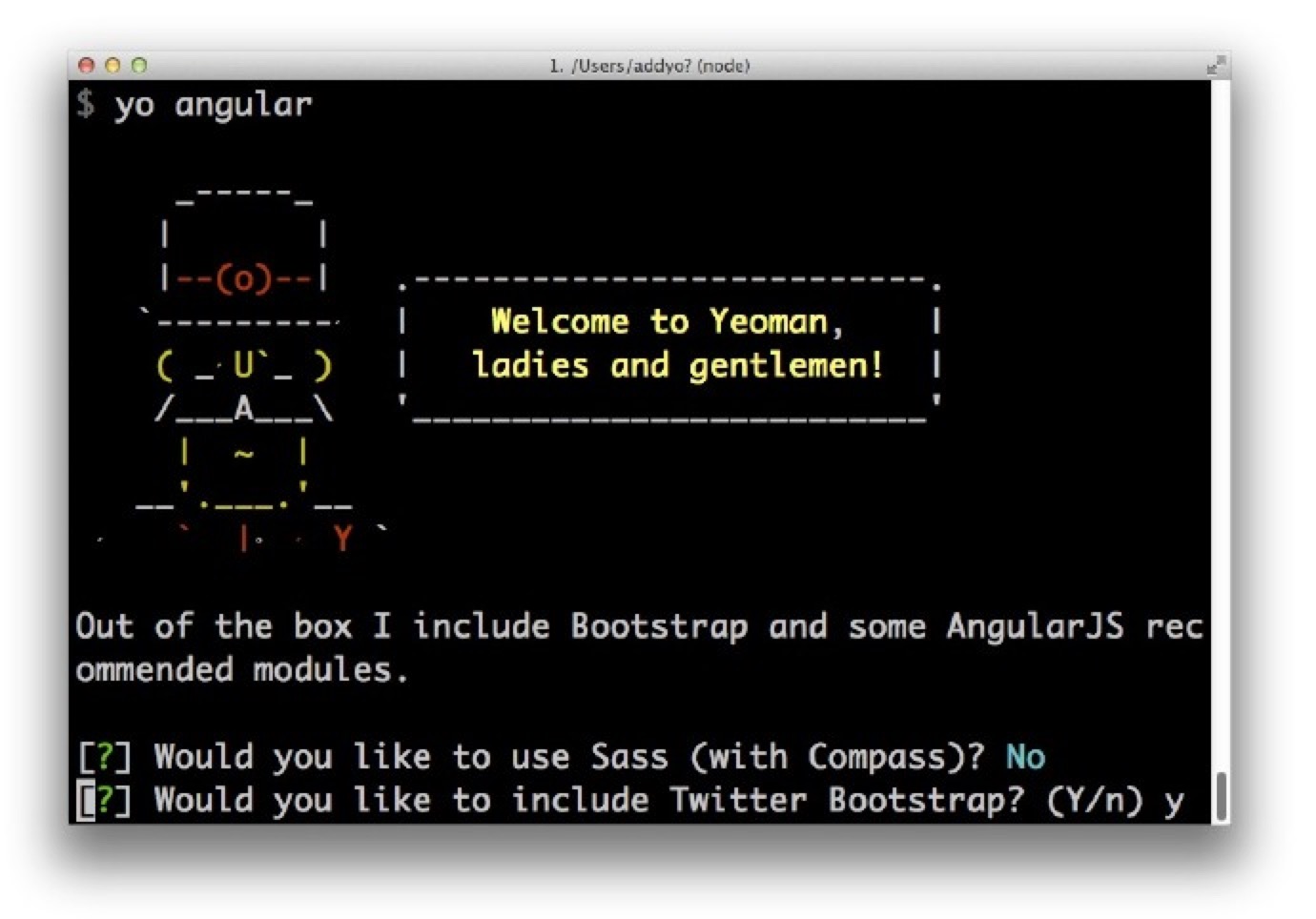
- 运行yo
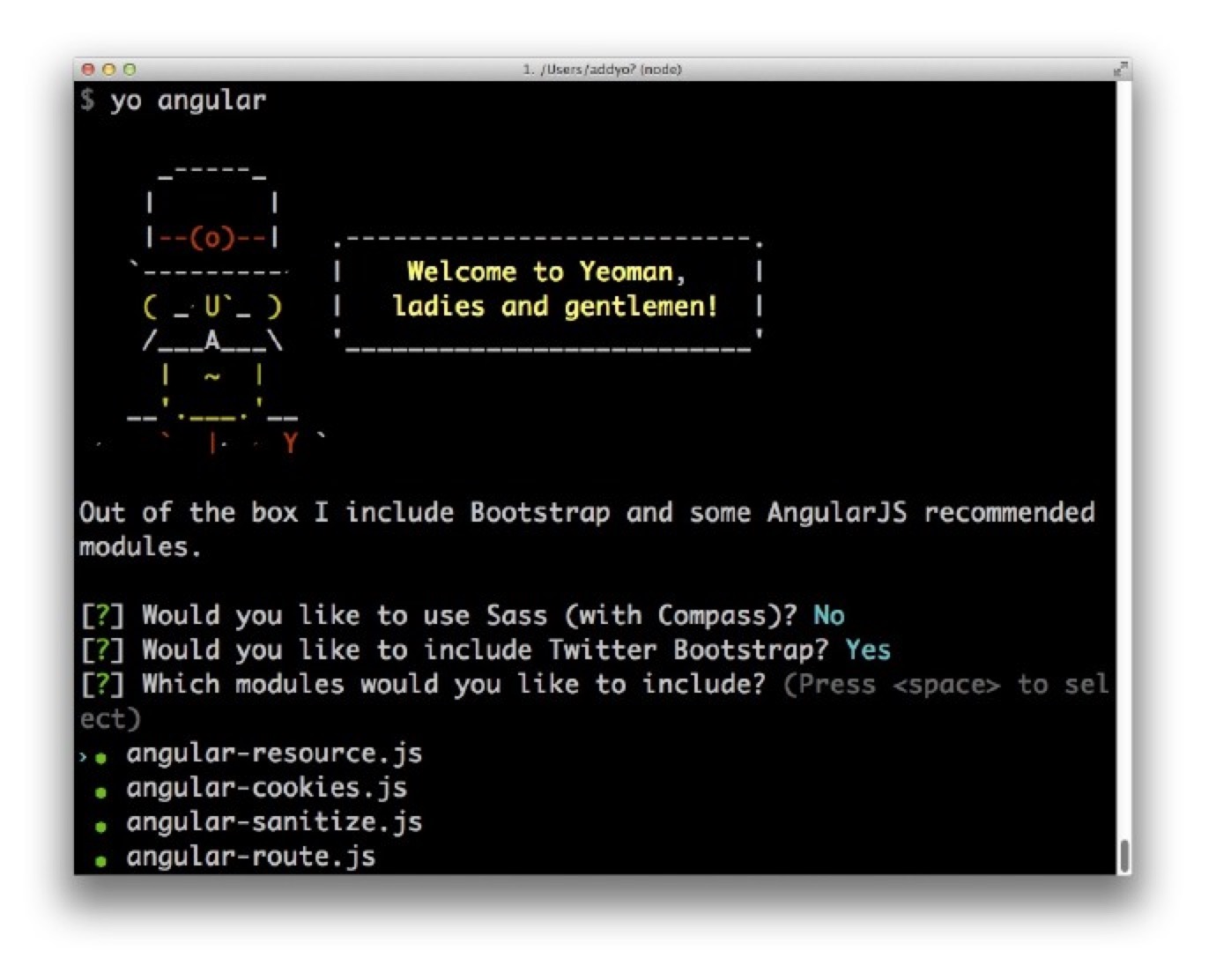
- 一些生成器也会提供一些有共同开发库的可选配置来定制你的应用,能够加速初始化你的开发环境。 generator-angular会询问你需不需要使用Sass和/或者Bootstrap,使用’n’和’y’进行选择。

然后你需要选择你需要使用的Angular模块。Angular模块是一些带有特定功能的独立的JS文件。举个例子,ngResource模块(angular-resource.js)提供了RESTful服务。你可以使用空格键来取消项目。下面来看一看默认值。
 ⑤按下回车键。Yeoman将会自动构建你的应用、拉取需要的依赖并在你的工作流中创建一些有帮助的Grunt任务
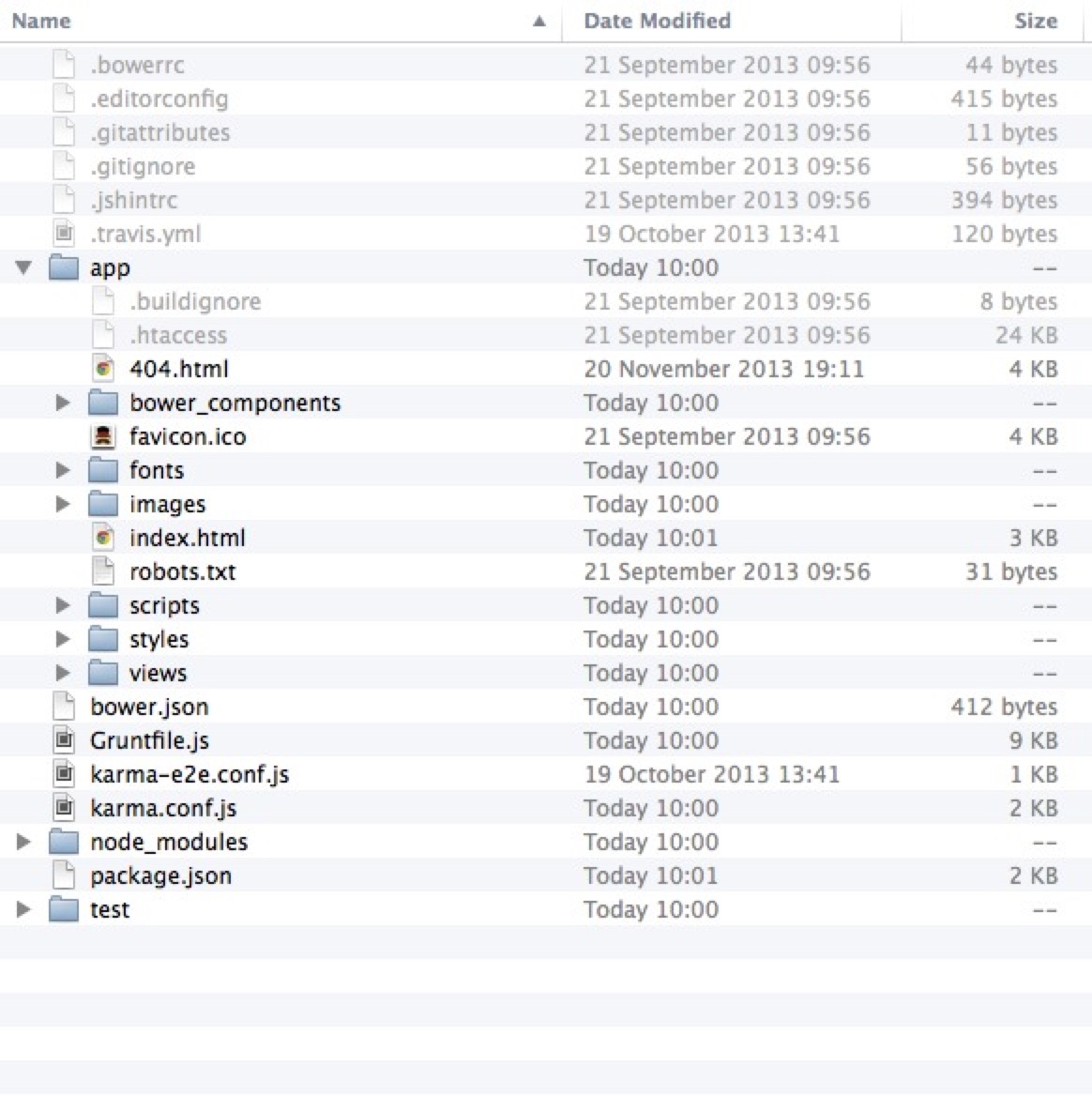
(2) 由Yeoman构建的文件目录结构打开’mytodo’目录,你会看到下面的文件结构:
⑤按下回车键。Yeoman将会自动构建你的应用、拉取需要的依赖并在你的工作流中创建一些有帮助的Grunt任务
(2) 由Yeoman构建的文件目录结构打开’mytodo’目录,你会看到下面的文件结构:app/:Web应用的父级目录。
- index.html: Angular应用的基准HTML文件(base ------html file)
- 404.html、favicon.ico和robots.txt:通用的Web文件,Yeoman已经将它创建出来了,你不需要再手动去创建
- bower_components:存放项目相关的JavaScript或Web依赖,由bower安装的
- scripts:我们的JS文件
- app.js:主程序 - controllers:Angular控制器 - styles:我们的CSS文件
- views:Angular模板
- Gruntfile.js、package.json 以及node_modules:Grunt需要使用的依赖以及配置。
- test和karma.conf.js/karma-e2e.conf.js:测试框架以及针对这个项目的单元测试,包括了为控制器写的样板测试(boilerplate tests)。
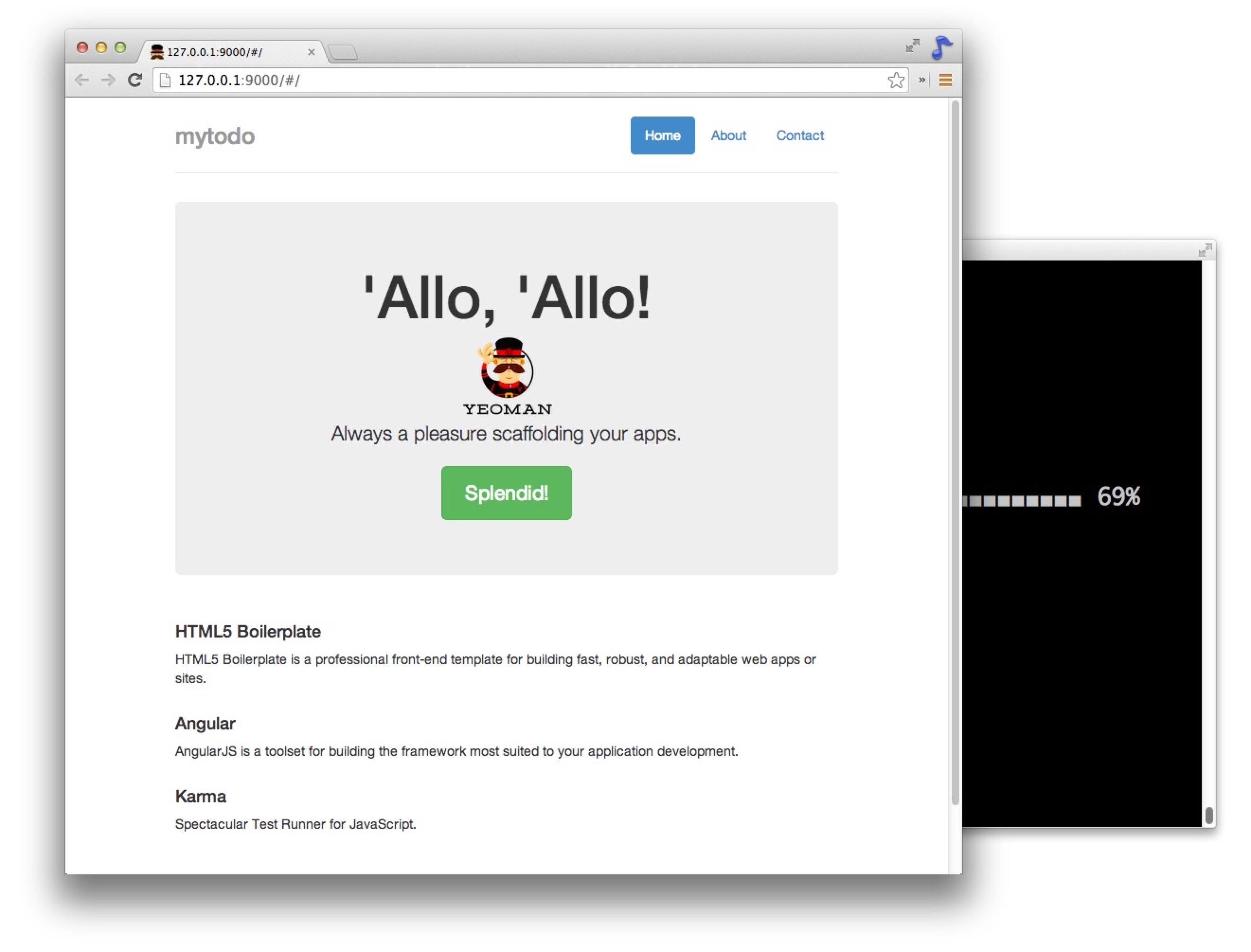
 (3) 在浏览器中查看你的应用
(3) 在浏览器中查看你的应用
 现在可以打开编辑器开始更改应用。每次保存更改后,浏览器将会自动刷新,就是说你是不需要手动再刷新浏览器了。这个被称作‘live reloading’,这提供了一个很好的方式来实时查看应用的状态。
现在可以打开编辑器开始更改应用。每次保存更改后,浏览器将会自动刷新,就是说你是不需要手动再刷新浏览器了。这个被称作‘live reloading’,这提供了一个很好的方式来实时查看应用的状态。2.3 实践
现在让我们开始编写我们的AngularJS应用吧。 在app/mytodo目录中的文件你都可以在浏览器中访问到,所有要更改的文件也都在app目录下。 - (1)创建新模板展现Todo列表
先将views/main.html中除了class是jumbotron的div以外的内容都删除,然后把’jumbotron’替换成’container’:

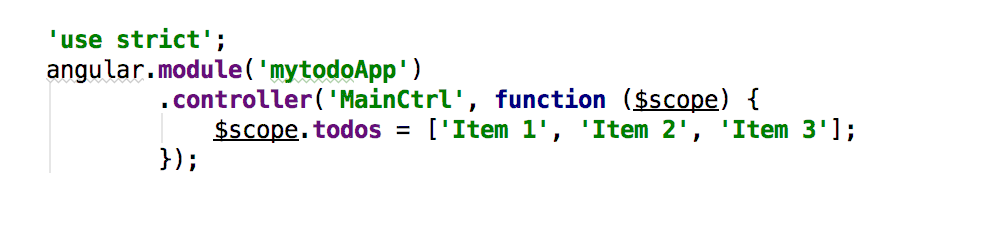
- (2)更改Angular控制器模板(即scripts/controller/main.js),将’awesomeThings’改为’todos’:

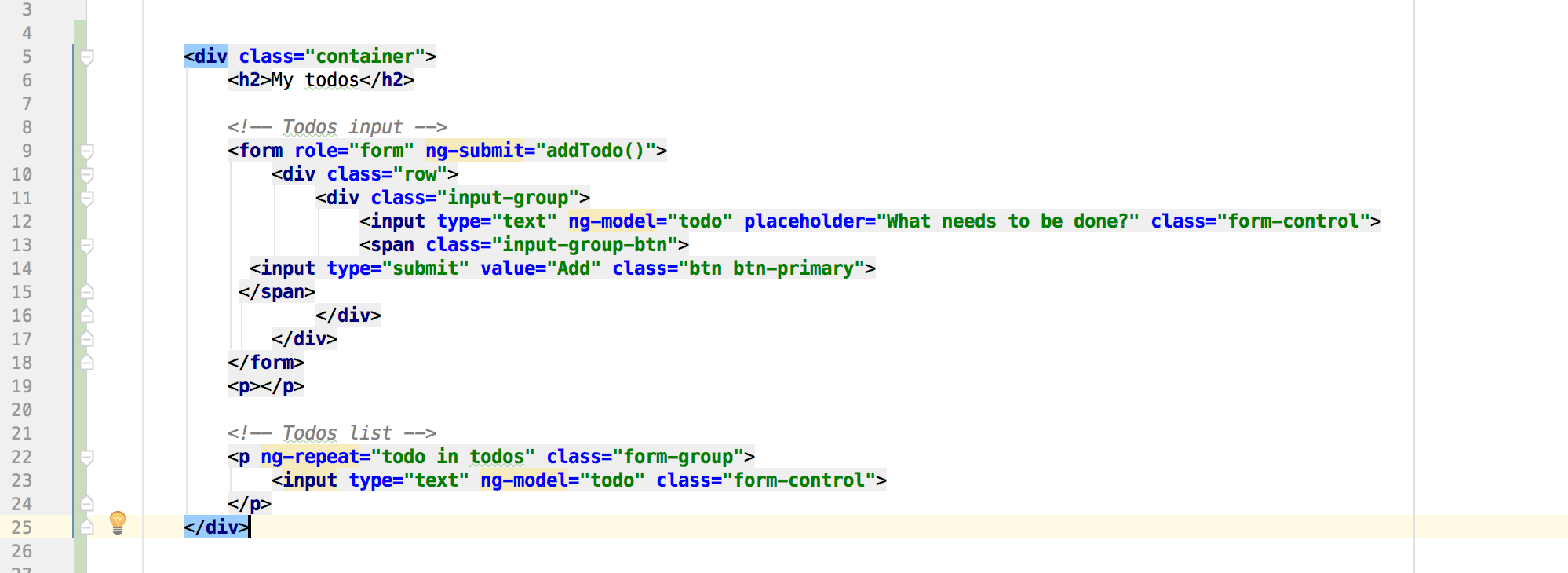
- (3)然后更改视图(views/main.html)来显示我们的Todo事项:

- (4)添加一个Todo事项
我们将要实现添加新的Todo事项的功能。现在需要修改views/main.html:在h2元素和p元素之间加上一个form元素。现在你的views/main.html应该是下面这个样子:
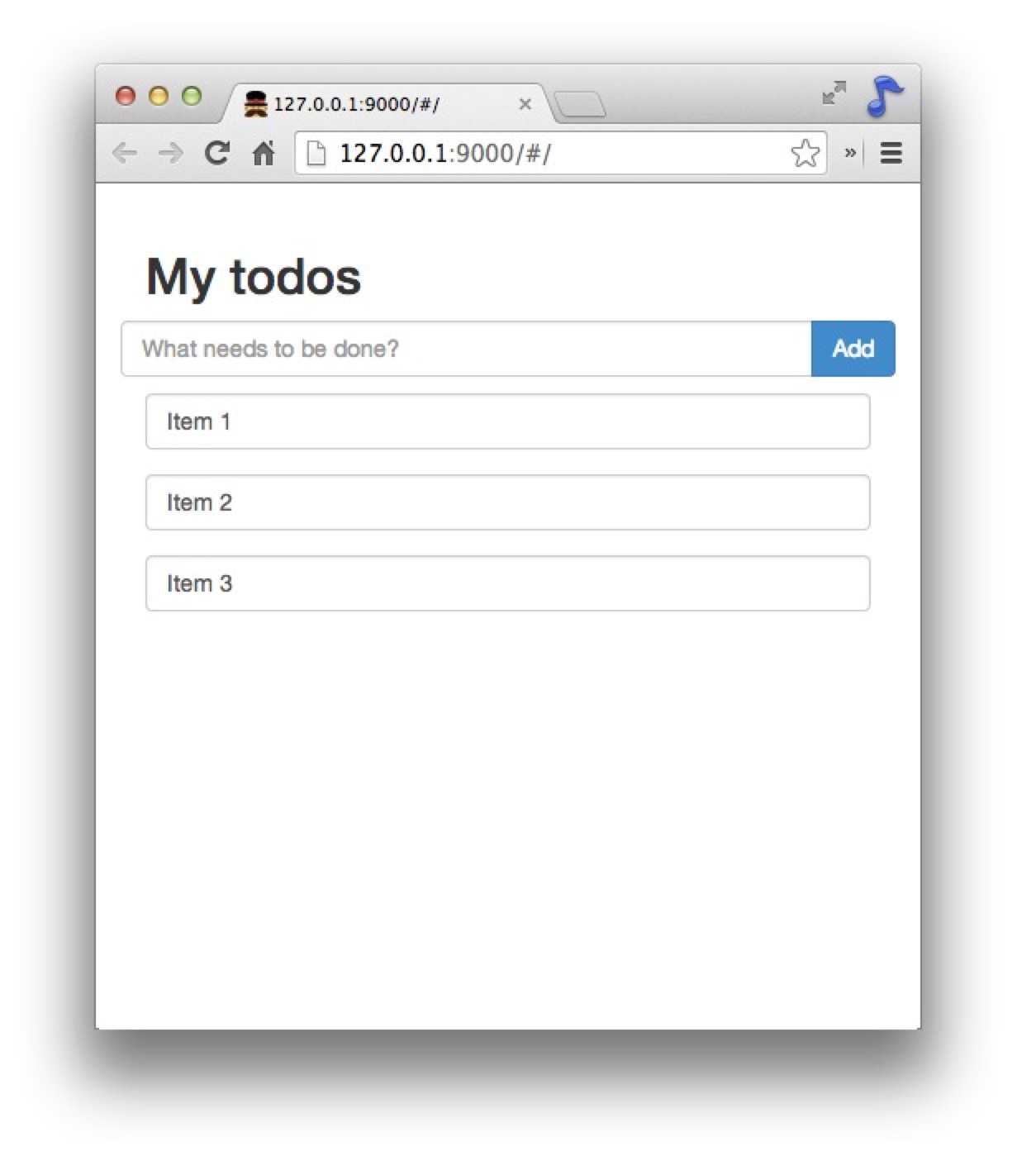
 返回查看你的浏览器,现在的UI应该是下面这个这样子的:
返回查看你的浏览器,现在的UI应该是下面这个这样子的:
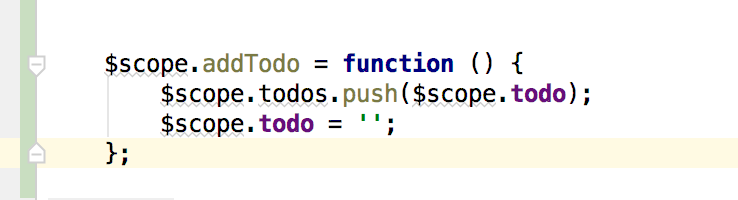
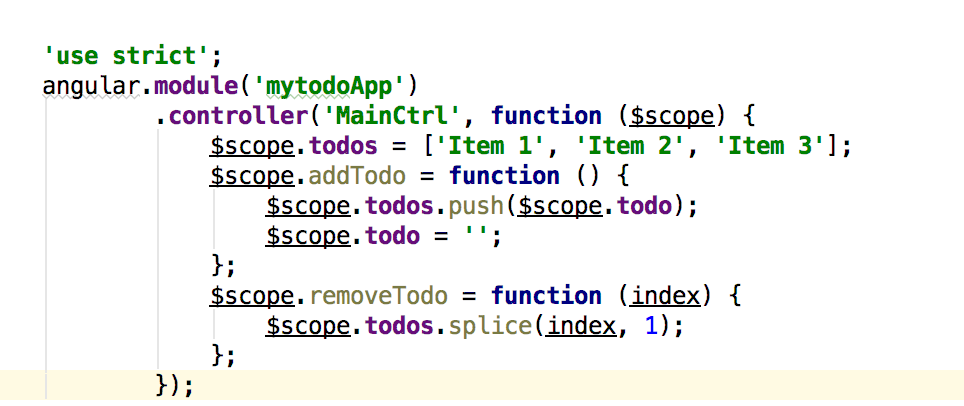
 如果现在点击’Add’按钮,什么事情都不会发生—— 我们接下来要实现添加的效果: ng-submit是将一个Angular表达式绑定到表单的onsubmit事件上。如果form上没有绑定任何动作,它也会阻止浏览器的默认行为。在我们的例子中,我们添加了一个’addTodo()’表达式。 下面的addTodo方法是实现将新增的Todo事项添加入已有的事项列表中,然后清空顶部的文本输入域:
如果现在点击’Add’按钮,什么事情都不会发生—— 我们接下来要实现添加的效果: ng-submit是将一个Angular表达式绑定到表单的onsubmit事件上。如果form上没有绑定任何动作,它也会阻止浏览器的默认行为。在我们的例子中,我们添加了一个’addTodo()’表达式。 下面的addTodo方法是实现将新增的Todo事项添加入已有的事项列表中,然后清空顶部的文本输入域: [注意:你可能会在在终端/命令行中看到很多linting errors,这可能是因为jshint检查出代码缩进有问题,所以抛出了警告,事实上这个Todo应用是可以正常工作的。不过,建议还是要看看jshint给你的建议,然后调整你的代码让它更干净更有可读性。 再次在浏览器中查看,然后在顶部的输入框中输入新的Todo事项按下’Add’按钮。新增的这个事项就会立刻出现在你的Todo列表中!]
[注意:你可能会在在终端/命令行中看到很多linting errors,这可能是因为jshint检查出代码缩进有问题,所以抛出了警告,事实上这个Todo应用是可以正常工作的。不过,建议还是要看看jshint给你的建议,然后调整你的代码让它更干净更有可读性。 再次在浏览器中查看,然后在顶部的输入框中输入新的Todo事项按下’Add’按钮。新增的这个事项就会立刻出现在你的Todo列表中!] - (5)移除一个Todo事项
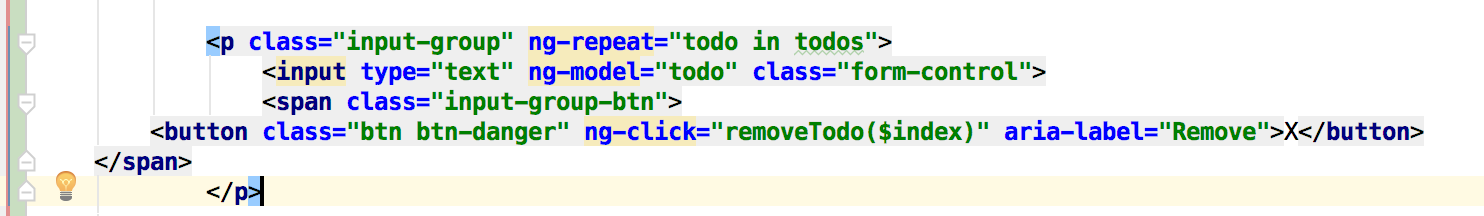
现在我们来添加一个移除事项的功能,改动以后的代码:

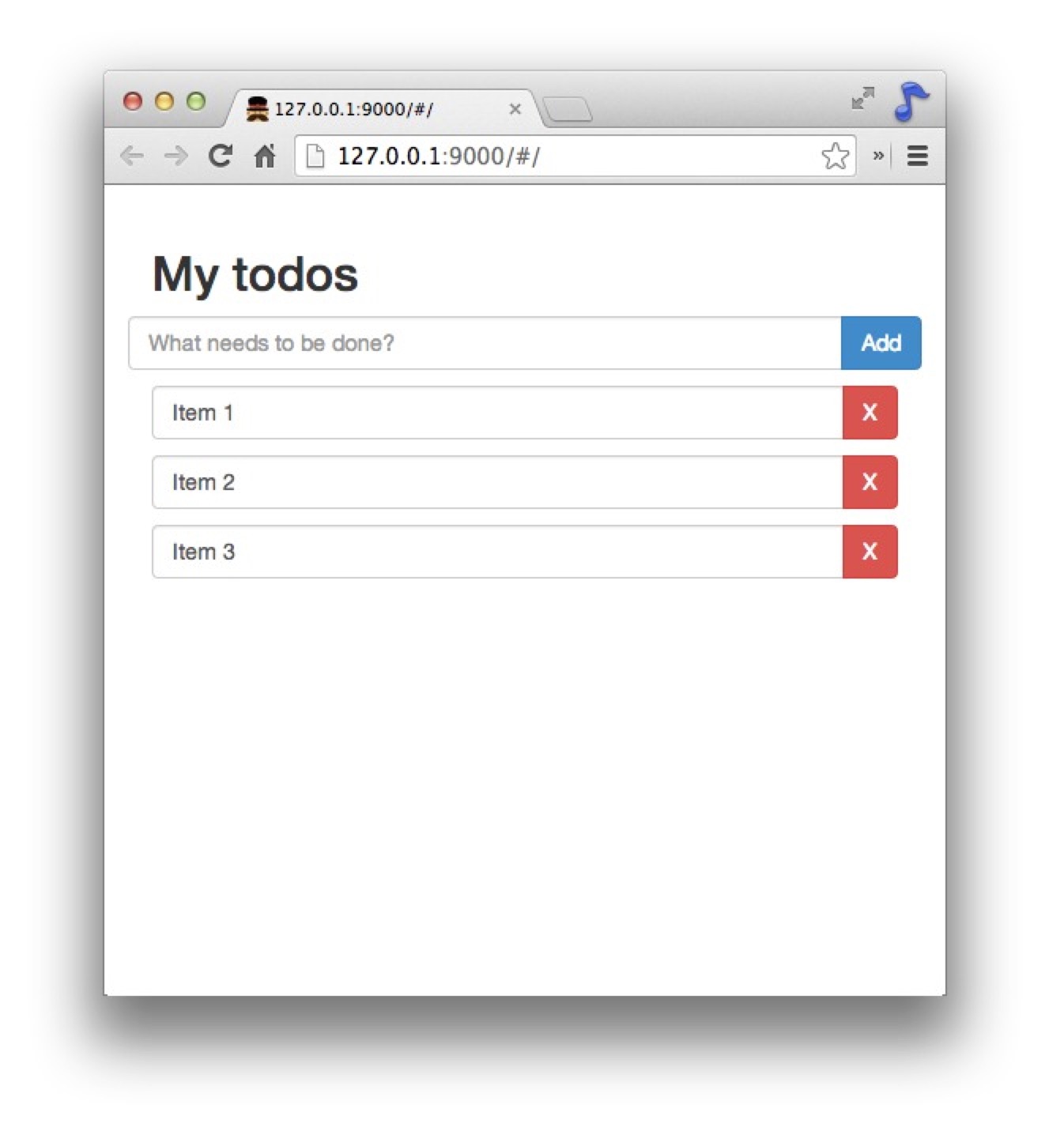
 现在你可以点击’×’按钮将一个Todo事项从列表中移除:
现在你可以点击’×’按钮将一个Todo事项从列表中移除:

3. 同类技术对比
在这里对比一下目前业内可借鉴的前端脚手架的案例:3.1 sails - Node.js fullstack框架
sails是一个Node.js全栈框架,服务端使用MVC架构。sails generate是sails的脚手架模块,默认可以创建以下几种模块的初始代码: - app - 创建一个新sails项目;
- api - 创建一对model和controller;
- model - 创建一个model;
- controller - 创建一个controller;
- adapter - 创建一个adapter;
- generator - 创建一个脚手架模板。
sails默认的脚手架大都是针对服务端代码的,如果不借助其他脚手架模板,浏览器端的代码(JavaScript/CSS/Views)只能手动添加。
3.2 优酷 - PHP中间层框架
优酷的PHP中间层框架并未开源,中间层框架不涉及Model层,不涉及数据库操作,只包括Controller和View层。这个框架的理念是:任何一个模块都被视为一个webapp,每个webapp都是一个SPA,比如登录/注册模块Passport、订阅模块Subscribe等。脚手架只能创建一种文件类型:一个完整的webapp。其中包括Controller文件、Resource文件(浏览器层)和路由配置文件。 由于每个模块webapp都是一个SPA,包含一个Controller文件,一个view入口文件、一个入口js文件和一个css文件,所以脚手架创建的初始文件就已经够用了,开发者只需要手动添加子模块文件即可。同时,技术栈统一,build功能封装完备,不需要额外配置。这种形态的脚手架基本满足了优酷PHP中间层框架的需求。3.3 Yeoman - 可能是最好的开源脚手架框架
yeoman不能直接创建项目文件,它提供了一套完整的开发脚手架API,你可以通过这些API定制符合自己业务需求的任意的脚手架方案。换句话说,yeoman不封装任何方案,它是完全开放、高度可扩展的。yeoman的API具备了前文所列出的脚手架需要具备的所有要素,如果你需要开发一个属于自己的脚手架,yeoman是最好的选择。3.4 总结
虽然前端脚手架没有固定形态,但是有必须具备的要素。从功能实现的角度,要考虑与业务的高度匹配;从底层框架的角度,要具备高度的可扩展性和执行环境多样性支持。参考文档
- http://yeoman.io/
- http://blog.fens.me/nodejs-yeoman-intro/;
- http://www.infoq.com/cn/news/2012/09/yeoman
- http://blog.sina.com.cn/s/blog_761dcfc60101dii0.html
- https://www.cnblogs.com/nzbin/p/5751323.html
- https://www.cnblogs.com/ihardcoder/p/6648423.html