代码整洁之道
作者:毫末科技
邮箱:hxg@haomo-studio.com
概述
本章节主要目的是为了规范代码编写过程中的几个标准,防止写出难以维护和修改的代码。
定义
糟糕的代码(简笔画)
编写过程没有构思,从头写到尾
命名混乱
缺乏注释信息
代码臃肿
公共方法和组件没有抽离
核心逻辑无法测试
整洁的代码(素描)
编写过程有构思,以点到面
命名干净整洁
提供信息类注释
代码短小精悍
公共部分能很好的抽离
核心逻辑通过测试用例保证代码质量
必要性
写出糟糕代码的原因:
任务时间评估有偏差,为了赶时间不顾代码质量
没有养成编写整洁代码的方法和习惯
......
项目经理是进度和需求的守护者,程序员是代码质量的守护者。
面对项目经理的压力,我们应该如实告诉项目经理任务中遇到的问题以及导致任务时间偏差的原因,而不是逃避问题并制造混乱。写出整洁的代码,守护住代码的质量是程序员专业性的体现。
糟糕的代码难以维护和修改,会严重拖累项目的质量进度。
方法
有意义的命名
- 避免无意义的命名,例如a、b、c,使用他人可以读懂的命名
- 使用读的出来的名称,addUser
- 避免误导,例如userIdList为String[]类型而非List类型,应该取名为userIds
- 命名应该为动词+名词或名词
示例:
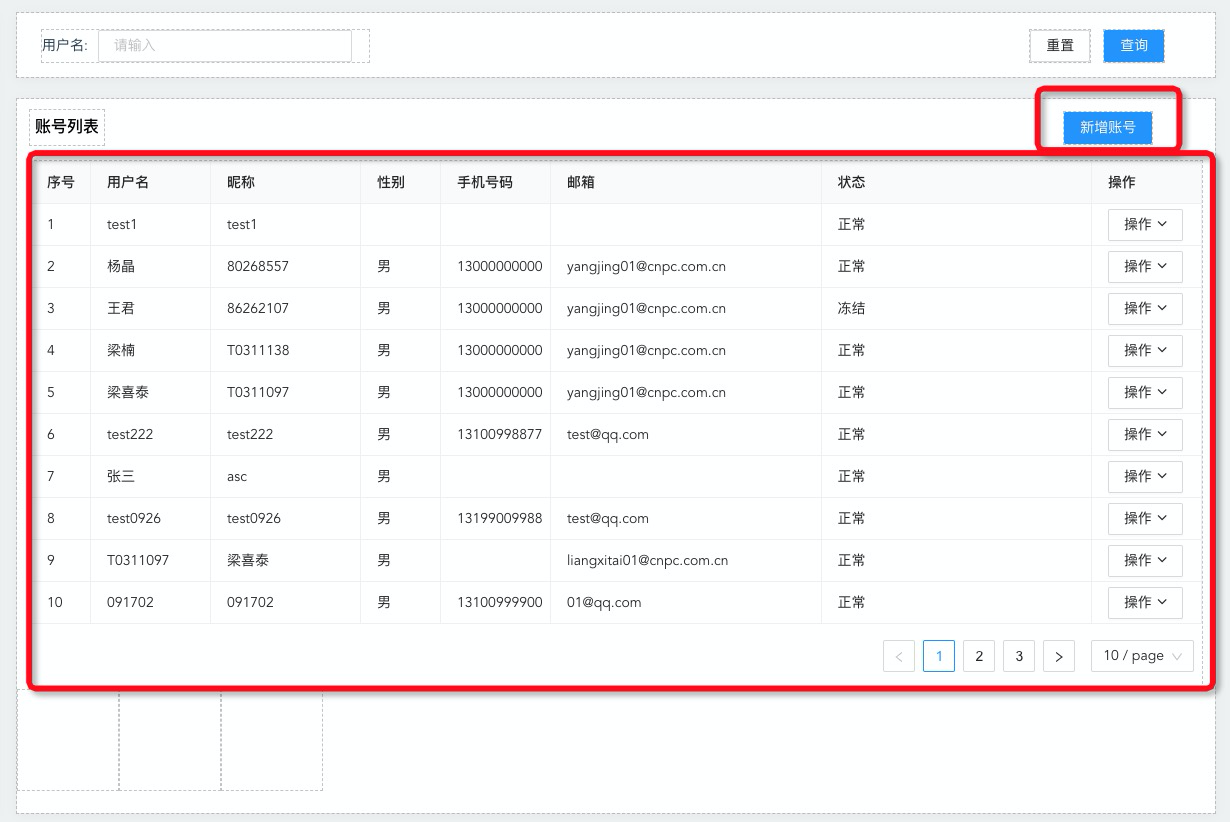
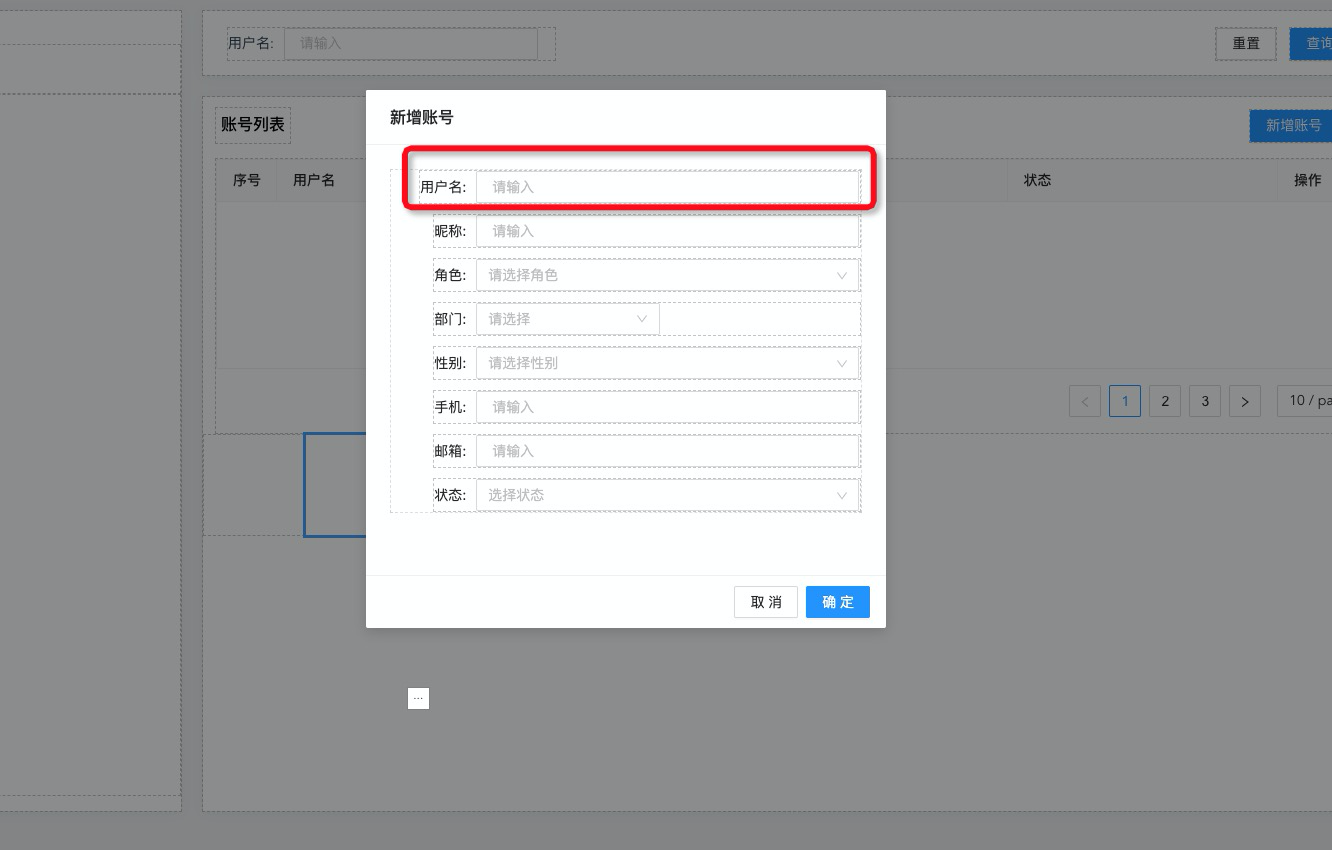
设计云组件ID命名:动词(操作)+名词(表名+(字段名)+组件名)
https://dev.block-design.cn/edit-page/?pageId=1417653844220841986
示例


添加用户按钮(addSysUserButton)、用户表格(sysUserTable)、添加用户名称输入框(addSysUserNameInput)
函数
短小,每个函数只说一件事
函数参数保证在三个以内,越少越好
示例:
function() {
// 加载系统所有的角色
let url = 'http://ckjd.dev.haomo-tech.com/api/sys/role/list';
this.$getAction(url).then(res => {
console.log('加载系统所有角色:', res);
this.allRoles = res.result.records;
this.newRolename.options = this.allRoles.map(role => {
return {
label: role.roleName,
value: role.id
}
});
this.editRolename.options = this.allRoles.map(role => {
return {
label: role.roleName,
value: role.id
}
});
console.log('加载系统所有角色1:', this.newRolename);
})
}
重构后:
function() {
// 获取角色信息
this.getRoles = function(){
let url = 'http://ckjd.dev.haomo-tech.com/api/sys/role/list';
this.$getAction(url).then(res => {
this.setRoles(res.result.records);
})
};
// 渲染角色信息
this.setRoles = function(roles){
let roleOptions = this.transformRolesToOptions(roles);
this.newRolename.options = roleOptions;
this.editRolename.options = roleOptions;
};
// 转化角色信息为配置项信息
this.transformRolesToOptions = function(roles){
return roles.map(role => {return {label: role.roleName, value: role.id}});
}
this.getRoles();
}
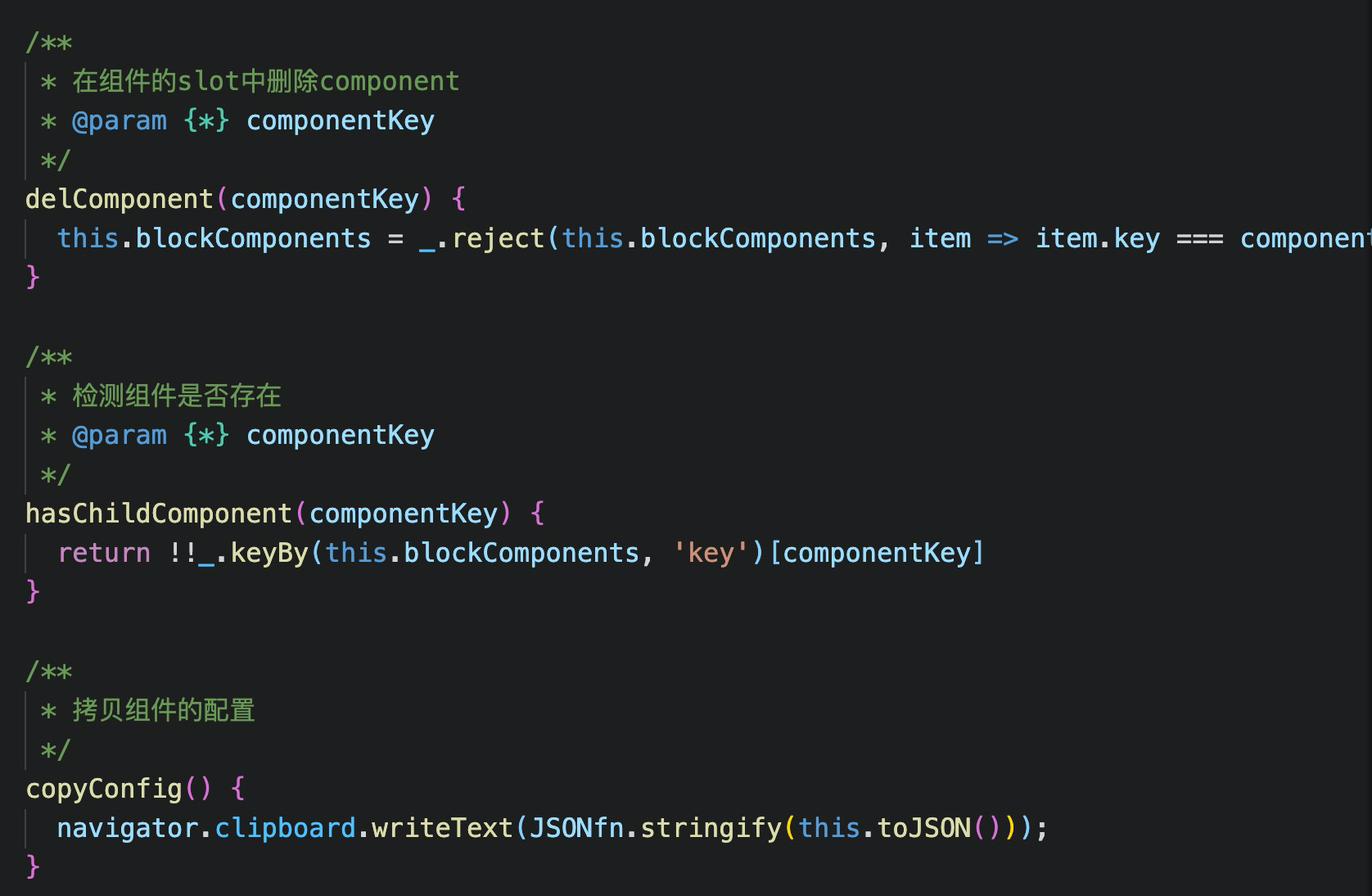
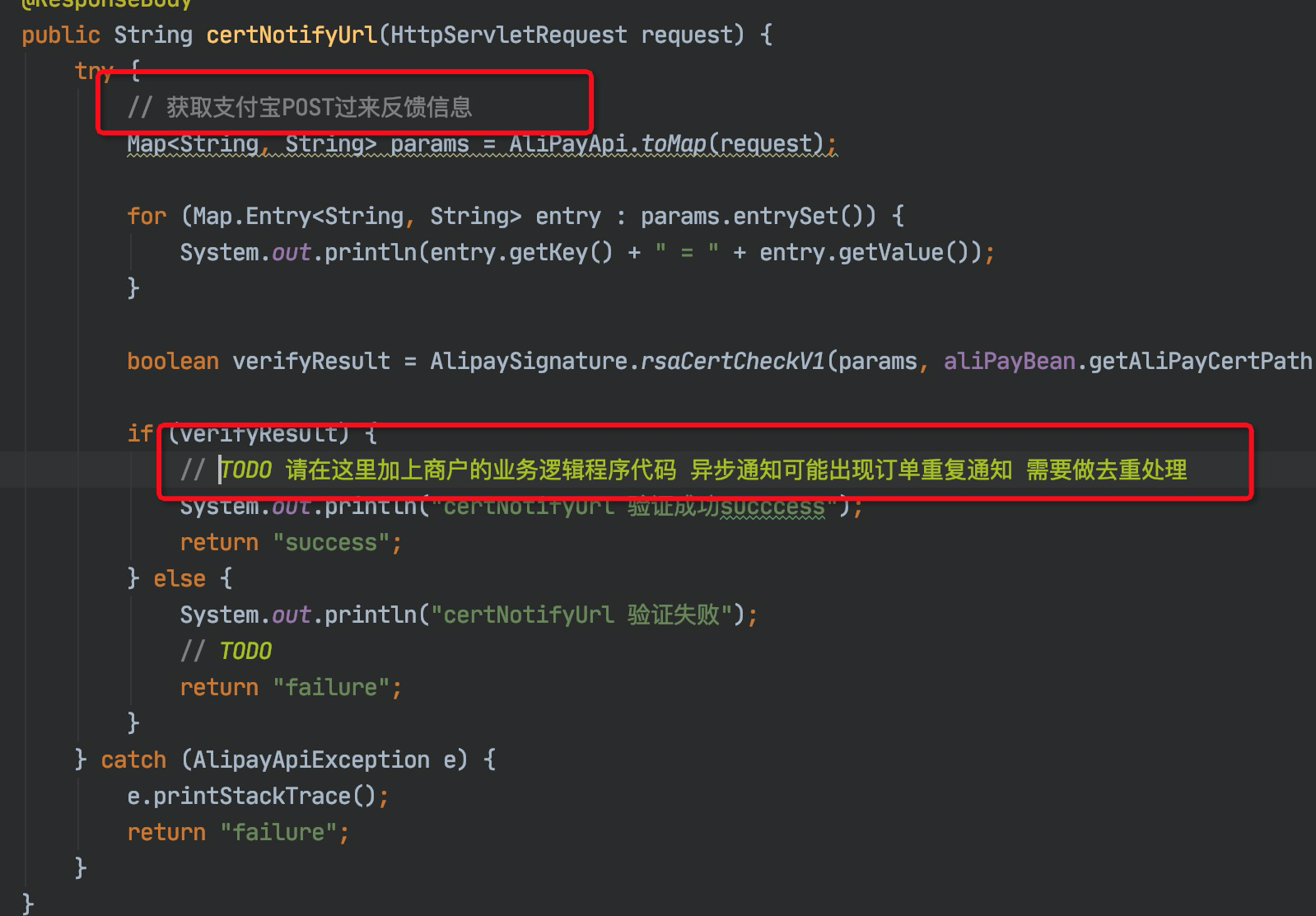
注释
- 尽量使用整洁的代码进行解释,而非使用注释
- 编写信息类注释,例如函数注释(参数、返回值的类型和解释)、对意图的解释、TODO注释


格式
- 代码编写完通过格式化工具进行格式化处理
- 缩进应该使用两个空格
边界
- 学习型测试第三方工具,使用测试用例来对第三方工具进行学习

单元测试
- 核心逻辑使用TDD测试驱动开发,先编写测试用例和断言,再编写代码实现来通过测试,再对代码进行重构
- 每个测试用例对应一个断言


规范
- 组件ID命名:动词(操作)+名词(表名+(字段名)+组件名)
- 函数不应超过20行,参数不超过三个
- 代码需要格式化处理,缩进两个空格
- 核心逻辑使用测试用例驱动开发