xmind2code开发指南
作者:毫末科技
邮箱:hxg@haomo-studio.com
1 组件编写指南
1.1 组件编写过程
1.1.1 编写hbs文件
- hbs文件要包含以下注释内容,使得生成的代码可以包含xmind里的注释(示例中带 title 的行 ),方便后期编写代码时调试
- hbs文件为handlerbars模板文件,相关语法请见:handlebars官网。一般情况下,仿照公司的示例写即可。
- .hbs文件一般放置到 templates/下面
- 考虑到有不同的UI框架,可以在templates下面设置子目录。例如 templates/antd/
- 为了使得生成后的代码不产生过多的冗余代码,在不影响组件生成时默认显示内容的条件下,hbs文件中绑定的属性和事件应尽可能少(例如 Button 组件里需要有按钮的文字才能默认显示)。
示例:
<!-- {{title}} -->
<button :data-id="options['{{id}}']['id']">
\{{options['{{id}}']['text']}}
</button>
<!-- end: {{title}} -->
1.1.2 注册configs/uni-ui.js中
- 需要将组件注册到configs/uni-ui.js中
- 建议将组件编写到一个新的配置文件,例如 configs/uni-ui.antd.js。此时,在编写xmind2code配置文件时,就需要修改uiConfig路径
1.1.3 hbs属性处理
属性命名规范
hbs文件中,所有的属性命名,必须使用 kebab-case 规则(参加:https://cn.vuejs.org/v2/guide/components-props.html):
<my-component :xxx-attr1="var1"></my-component>
1.1.4 事件处理
- 所有的组件监听函数,必须使用 kebab-case 的事件名(参见:https://cn.vuejs.org/v2/guide/components-custom-events.html):
// 组件中:
this.$emit('my-event');
// 使用组件:
<my-component @my-event="doSomething"></my-component>
- 在uni-ui.js配置文件中,
1.1.5 其他注意事项
- 如果封装其他的UI库,切记不能对简单组件进行二次封装。应该直接将组件写成模板使用(例如不能封装select组件为hm-select类似的组件,而应该直接将select组件封装为模板);
- 在hbs模板中编写的模板,尽量减少props或者事件的默认绑定:
- 所有的组件的hbs模板,都要默认带data-id字段:
// 带默认的 data-id 字段
<my-component :data-id="options['{{id}}']['id']"></my-component>
// 推荐
<my-component :data-id="options['{{id}}']['id']"></my-component>
// 不推荐。xxx-attr1如果不是必须使用的字段,那么就不要写到hbs模板文件中
<my-component :data-id="options['{{id}}']['id']"
xxx-attr1="options['{{id}}']['xxxAttr1']">
</my-component>
如果封装其他的UI库,那么模板中options对象的所有的参数,应该跟原组件的命名保持严格一致(例如input组件的placeholder,那么我们封装时的options中就应该命名为placeholder,而不应该出现其他命名);
1.3 元素包裹文本处理
1.5 容器类型组件处理(带slot的组件)
容器类组件,可以包含多个子topic,每个topic下面会有一个topicView渲染对一个topic生成的html。下面是 panel 容器组件的写法。
<!-- {{title}} -->
<view :id="options['{{id}}']['id']" class="hm-panel">
{{#each topics}}
{{{topicView}}}
{{/each}}
</view>
<!-- end: {{title}} -->
2 组件使用指南
在编写完组件之后,就可以开始使用组件了。使用组件有以下两个步骤:
2.1 编写xmind文件

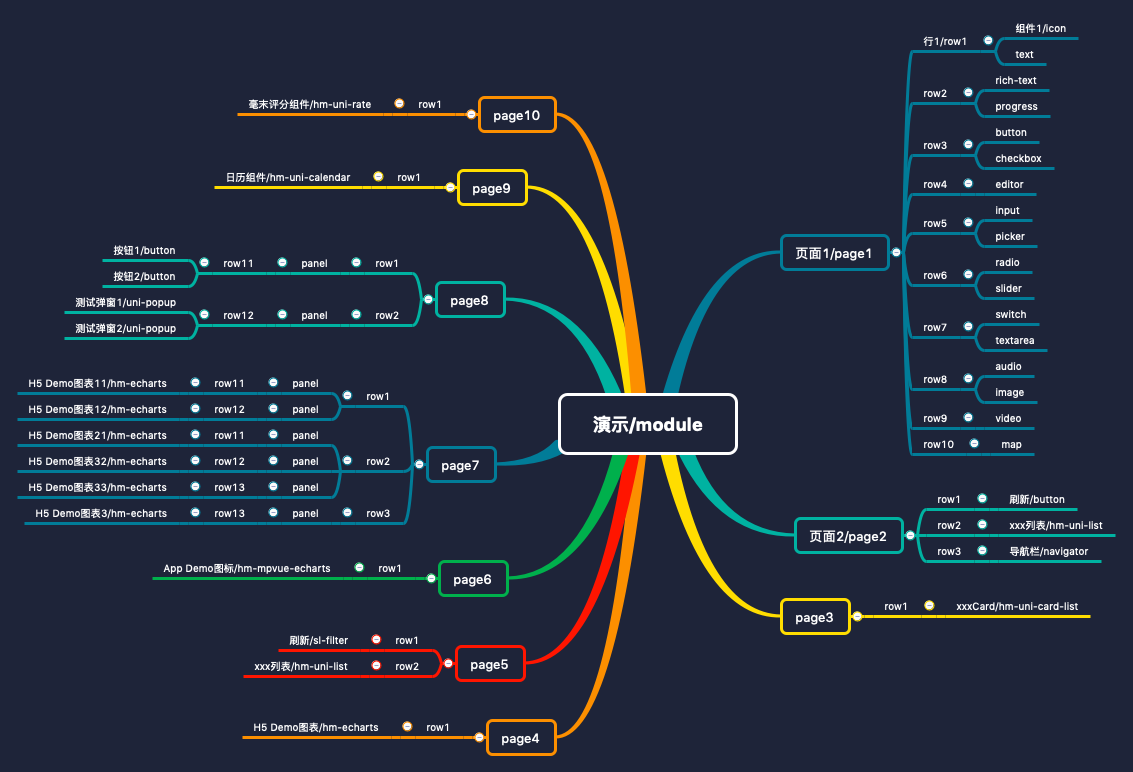
- xmind的topic结构为:主题 -> 页面 -> 组件 -> 组件 (...)。后面的组件可以层层嵌套。特别注意:只有容器类组件才可以嵌套子组件。容器类组件例如:row/col/panel等。
- xmind中的每一个 topic 中的命名规则为:中文名称/{name}(也可以省略前面的中文名称,直接用{name})。其中的{name}字段,对于 主题/页面/组件,意味着不通的含义。
- 主题:name意味着模块名称,将影响生成的模块在项目中的目录及生成命令。在执行 npm run gen {module} 命令时,module要跟name一致。例如:主题"模块/module1"的xmind文件,生成代码时应当为: npm run gen module1。生成的代码,会放置到 {output}/module1/下面(这里的output为xmind2code生成代码时的配置参数)
- 页面:name意味着页面名称,将影响生成的页面在项目中的目录。
- 组件:name意味着组件。name必须跟configs/uni-ui.js中注册的组件名称保持严格一致。例如:vux-button,uni-button等。
2.2 编写xmind2code生成配置文件
- 编写xmind2code配置文件到xmind2code/目录下
- 文件命名规范是:xmind2code/.xmind2code.{module}.json。新建文件可以拷贝xmind2code/.xmind2code.demo.json。
示例:
// .xmind2code.demo.json
{
"xmind": "./configs/demo.xmind", // 指明要生成的xmind文件
"uiConfig": "./configs/uni-ui.js", // 指明组件注册的文件
"templateDir": "./templates", // 指明组件模板存放的路径
"output": "./pages" // 影响页面代码生成后存放的路径
}
2.3 其他步骤
对于在uni-app框架下,还需要有更多的步骤才能使用组件。请见文档:毫末xmind2code开发uniapp规范
3 典型示例
3.1 Mobile示例
以 vant-weapp 为例
3.1.1 列表页
3.1.2 表单页
3.1.3 新闻页
3.1.4 我的页面
3.2 Web示例
以 JeecgWeb为例