Chrome DevTools培训
作者:毫末科技
邮箱:hxg@haomo-studio.com
第一章 Chrome开发者工具
* 2017-11-17 白鹏飞 增加调试工具的一些实用技巧,增加与Firefox对比
1.1 Chrome Devtools 概述
Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具。DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置JavaScript断点 ,以及 进行javascript代码的优化 。
1.2 打开Chrome 开发者工具
在Chrome菜单中选择
- 更多工具>开发者工具
- 在页面元素上右键点击,选择 “检查”
使用
Ctrl+Shift+I(Cmd+Opt+Ion Mac)打开DevTools。使用
Ctrl+Shift+J(Cmd+Opt+Jon Mac)打开DevTools并将焦点移到控制台。使用
Ctrl+Shift+C(Cmd+Shift+Con Mac)打开DevTools并将焦点移到检查元素移模式,或者控制检查元素模式开关如果DevTools已经打开了。
1.3 了解面板
1.3.1 设备模式
使用设备模式构建完全响应式,移动优先的网络体验。
1.3.2 元素面板
使用元素面板可以自由的操作DOM和CSS来迭代布局和设计页面.

1.3.3 控制台面板
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell在页面上与JavaScript交互。
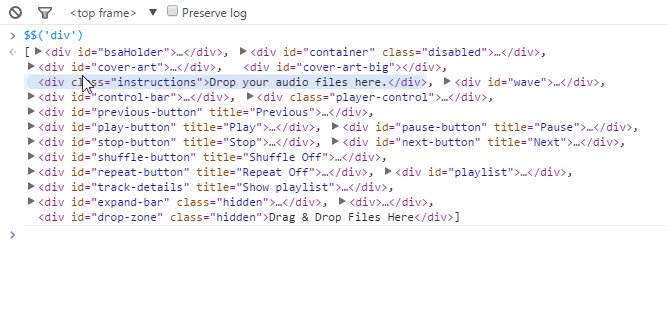
 DevTools控制台支持一些变量和函数来选择DOM元素:
DevTools控制台支持一些变量和函数来选择DOM元素:
$()–document.querySelector()的缩写,返回第一个与之匹配的CSS选择器的元素(例如:$('div')它将返回本页的第一个div元素)。$$()-document.querySelectorAll()的缩写,返回一个数组,里面是与之匹配的CSS选择器的元素。$0 – $4- 依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0是最新的记录,以此类推。

保存记录:
勾选在Console标签下的保存记录选项,你可以使DevTools的console继续保存记录而不会在每个页面加载之后清除记录。当你想要研究在页面还没加载完之前出现的bug时,这会是一个很方便的方法。

1.3.4 源代码面板
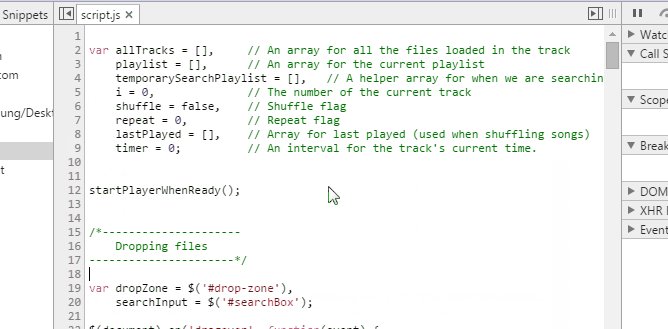
在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。
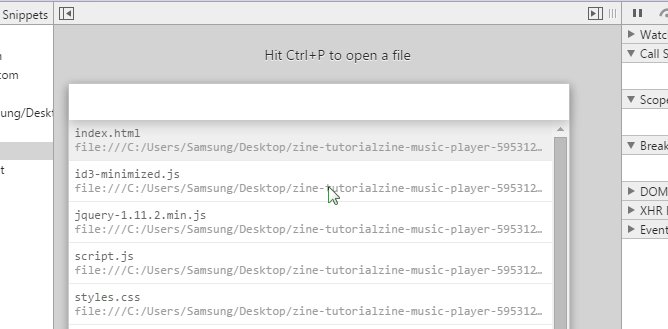
如果你曾经使用过Sublime Text,那么你一定知道没有“Go to anything”这个功能的覆盖你不可能活下去。所以你会很高兴听到dev tools 也有这个功能。当DevTools打开的时候,你可以按下Ctrl + P( 在Mac上使用Cmd + P)来快速的寻找和打开你工程中的任意文件。

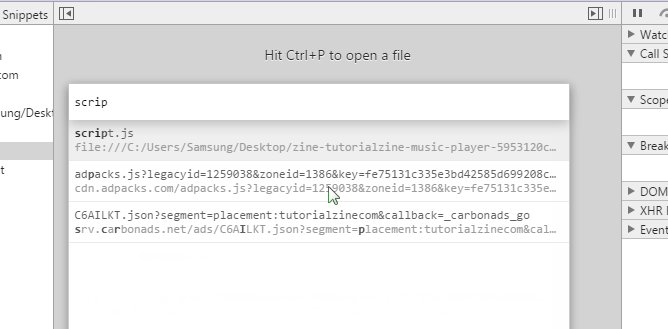
但是如果你希望在源代码中搜索该怎么办?按下Ctrl + Shift + F(在Mac上使用Cmd + Opt + F),即可在所有已加载的文件中查找一个特定的字符串。这个搜索的方法也支持正则表达式。

1.3.5 网络面板
使用网络面板了解请求和下载的资源文件并优化网页加载性能。
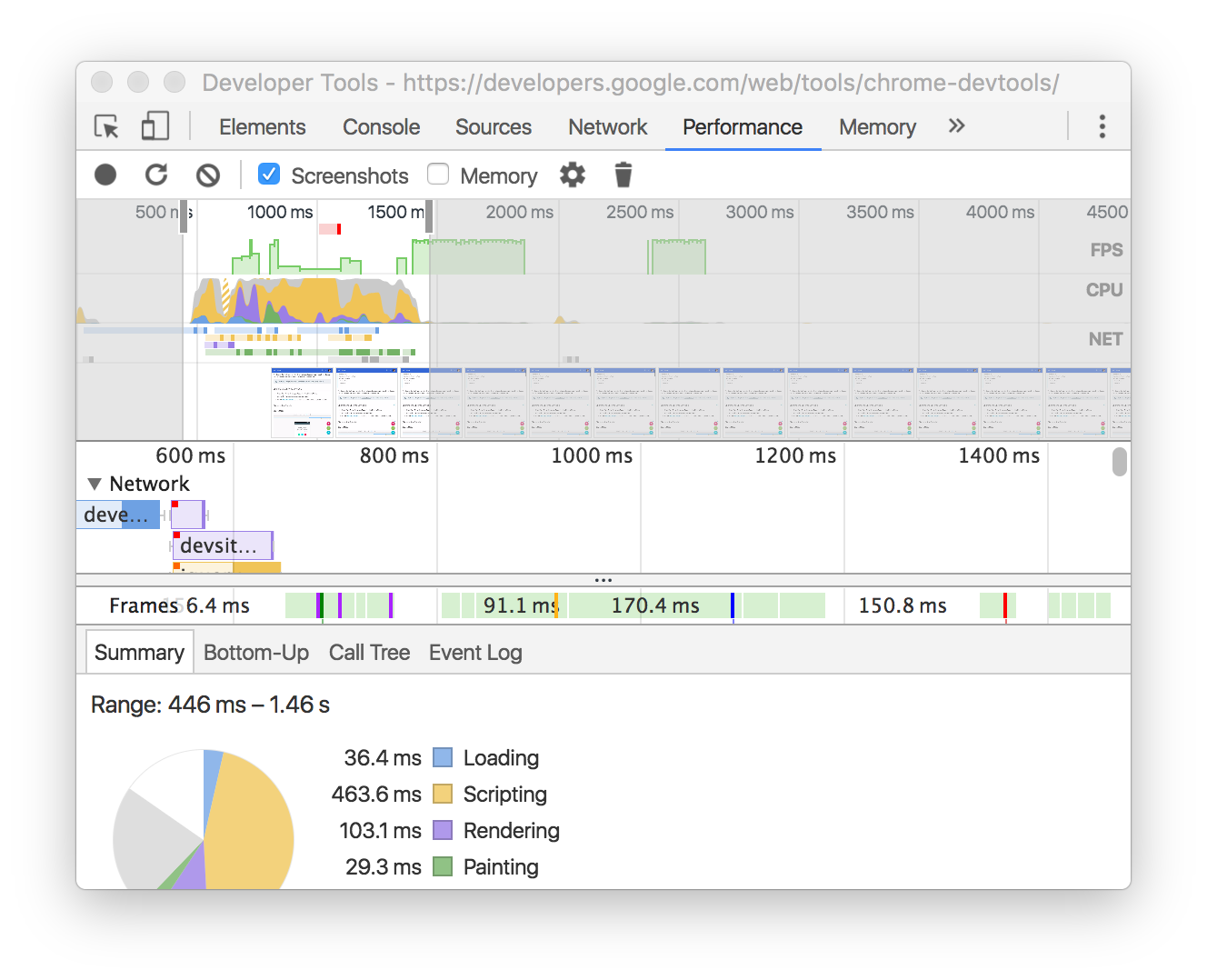
1.3.6 性能面板
使用时间轴面板可以通过记录和查看网站生命周期内发生的各种事件来提高页面的运行时性能。

1.3.7 内存面板
如果需要比时间轴面板提供的更多信息,可以使用“配置”面板,例如跟踪内存泄漏。
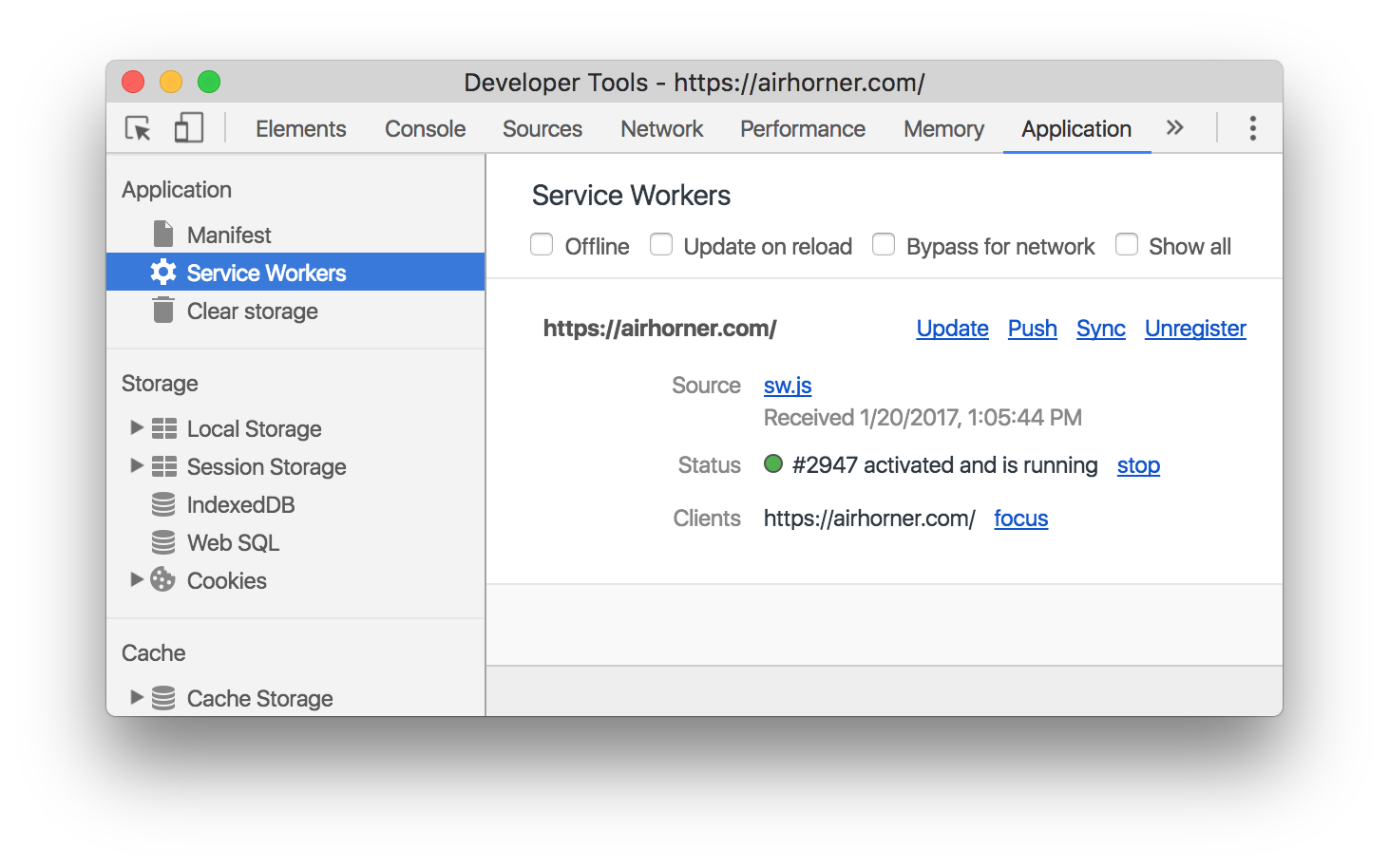
 1.3.8 应用面板
1.3.8 应用面板
使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。
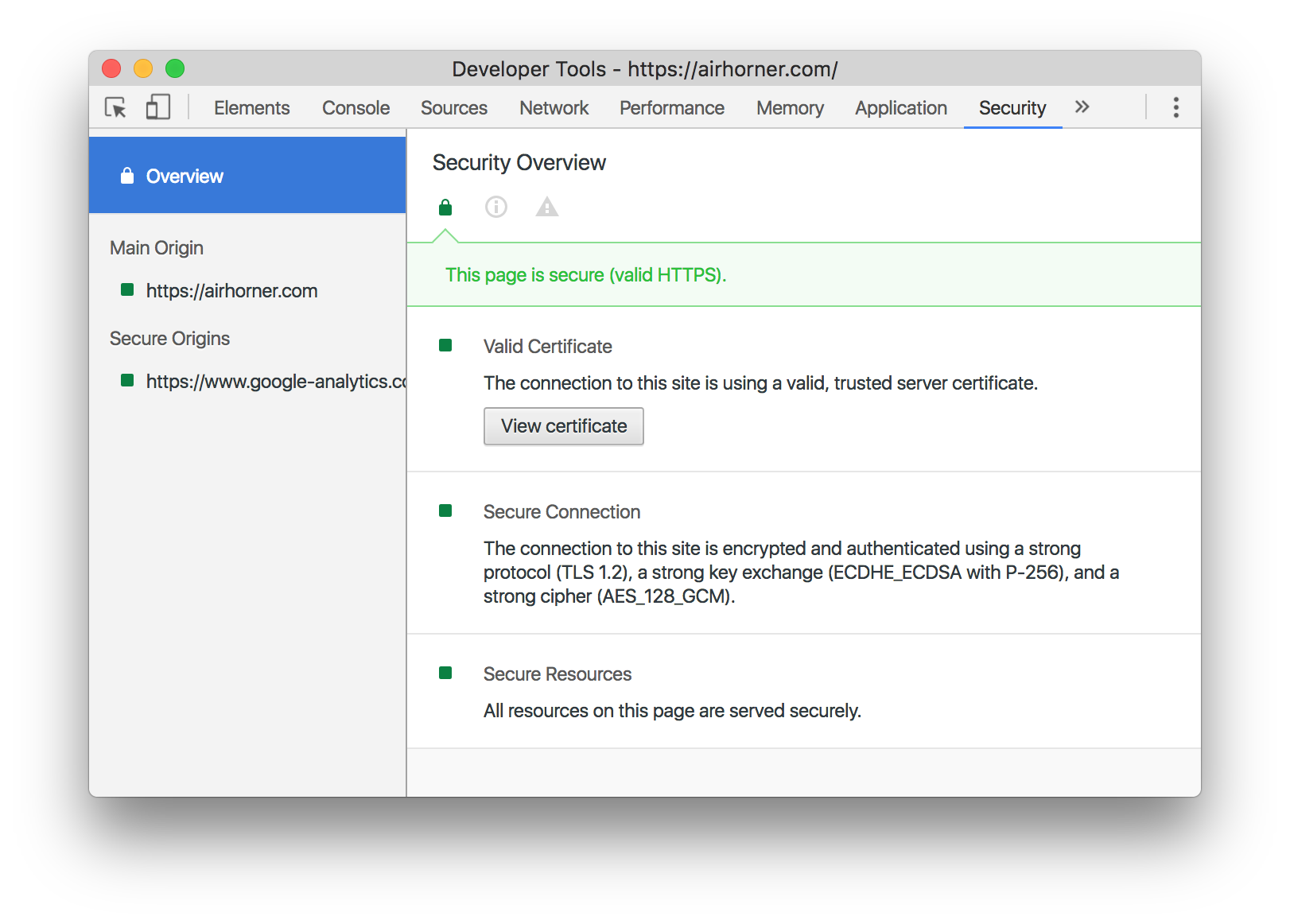
1.3.9 安全面板
使用安全面板调试混合内容问题,证书问题等等。
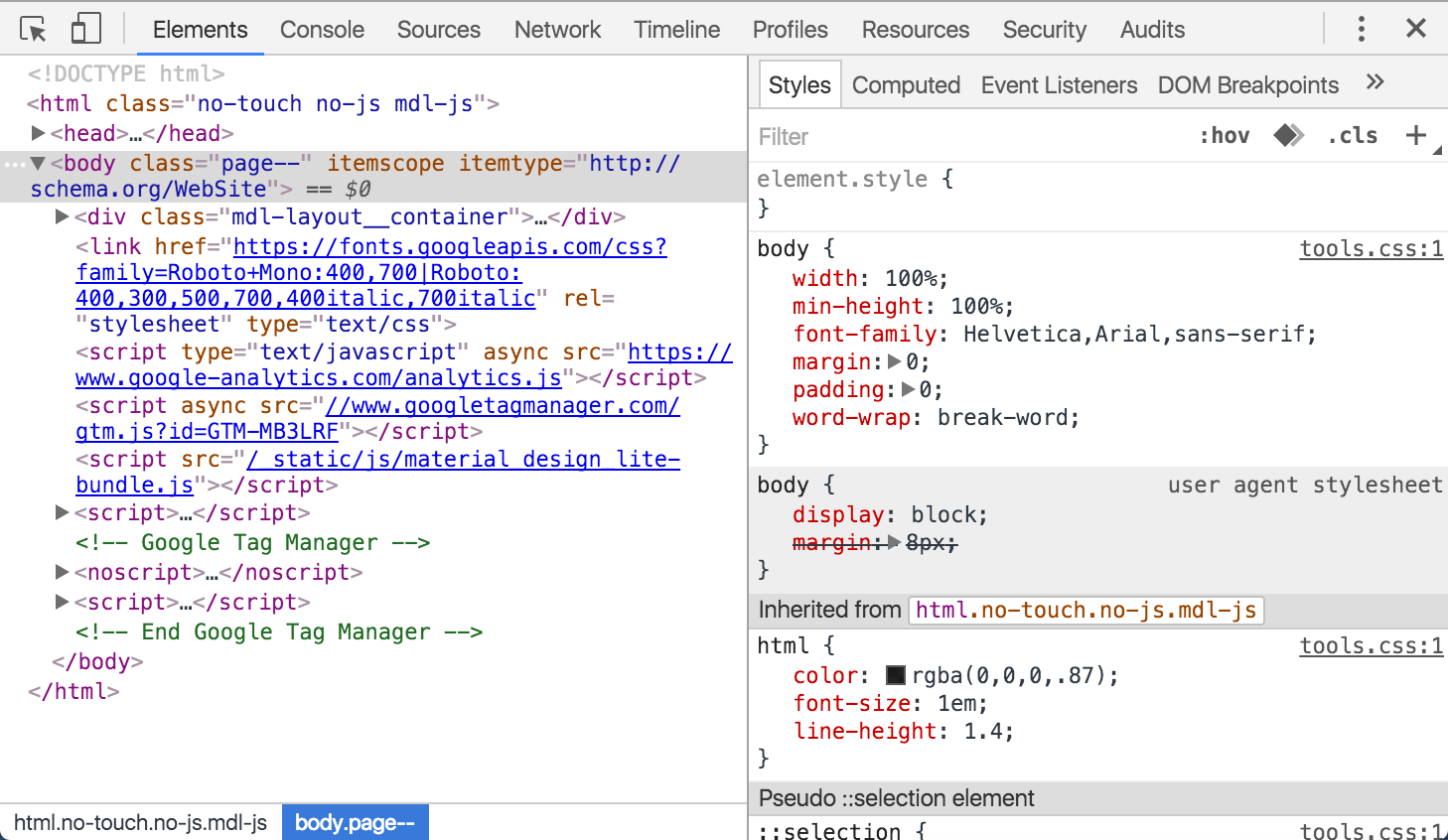
 1.4 检查和编辑页面与样式
1.4 检查和编辑页面与样式
使用 Chrome DevTools 的 Elements 面板检查和实时编辑页面的 HTML 与 CSS。

概述:
- 在 Elements 面板中检查和实时编辑 DOM 树中的任何元素。
- 在 Styles 窗格中查看和更改应用到任何选定元素的 CSS 规则。
- 在 Computed 窗格中查看和修改选定元素的框模型。
- 在 Sources 面板中查看在本地对页面所做的更改。
1.4.1 实时编辑 DOM 节点
要实时编辑 DOM 节点,只需双击选定元素然后进行更改。
DOM 树视图会显示树的当前状态;可能会与最初因其他原因加载的 HTML 不匹配。 例如,您可以使用 JavaScript 修改 DOM 树;浏览器引擎会尝试修正无效的作者标记并生成意外的 DOM。
1.4.2 实时编辑样式
在Styles窗格中实时编辑样式属性名称和值。所有样式均可修改,除了灰色部分(与 User Agent 样式表一样)。
要编辑名称或值,请点击它,进行更改,然后按Tab或Enter保存更改。
默认情况下,您的 CSS 修改不是永久的,重新加载页面时更改会丢失。
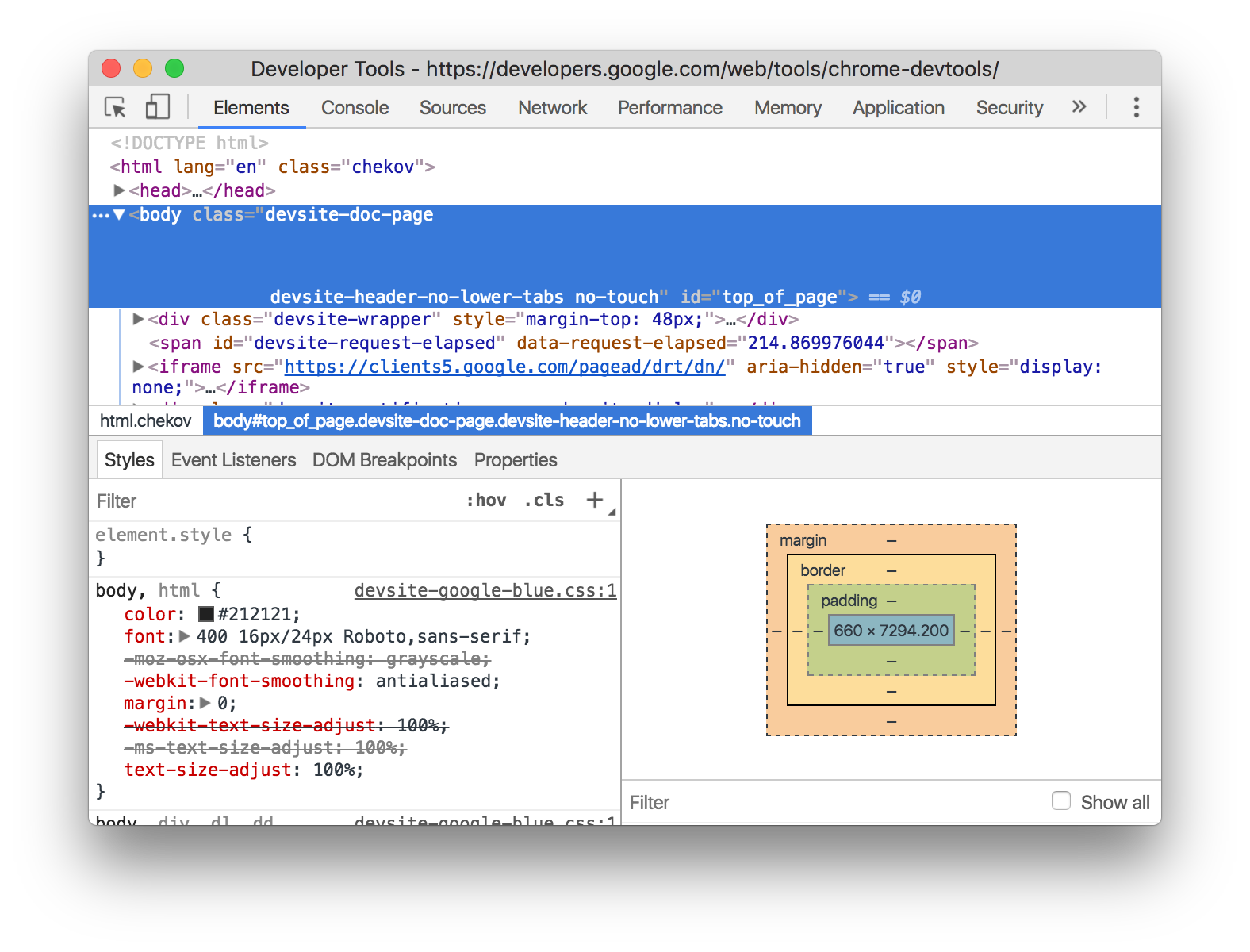
1.4.3检查和编辑框模型参数
使用Computed窗格检查和编辑当前元素的框模型参数。 框模型中的所有值均可修改,只需点击它们即可.
同轴矩形包含当前元素padding、border和margin属性的top、bottom、left、right值。
对于位置为非静态的元素,还会显示position矩形,包含top、right、bottom和left属性的值。
1.5 使用控制台
概述:
- 以专用面板或任何其他面板旁的抽屉式导航栏的形式打开控制台。
- 堆叠冗余消息,或者将其显示在各自的行上。
- 清除或保留页面之间的输出,或者将其保存到文件中。
- 按严重性等级、通过隐藏网络消息或者按正则表达式模式对输出进行过滤。

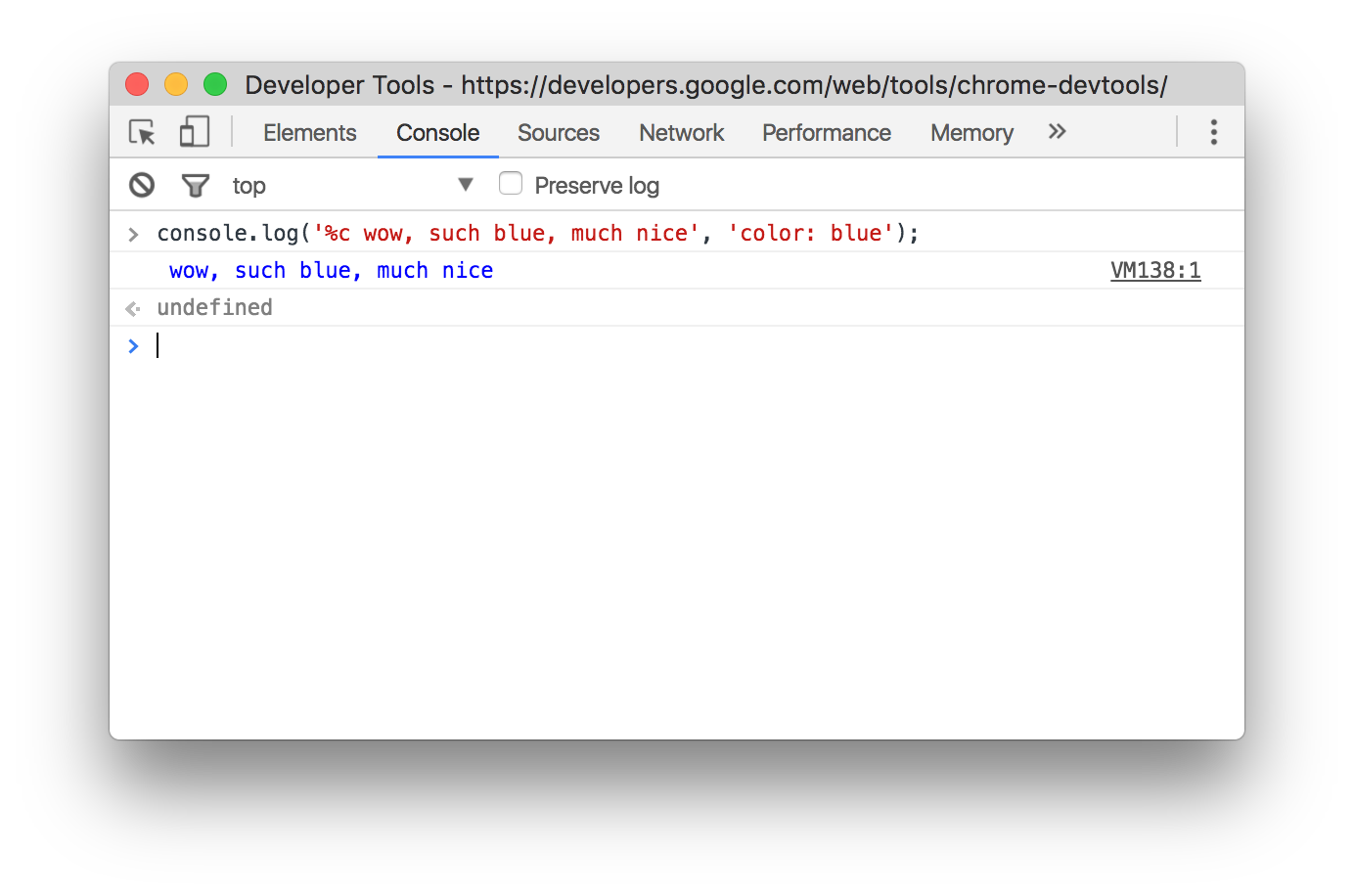
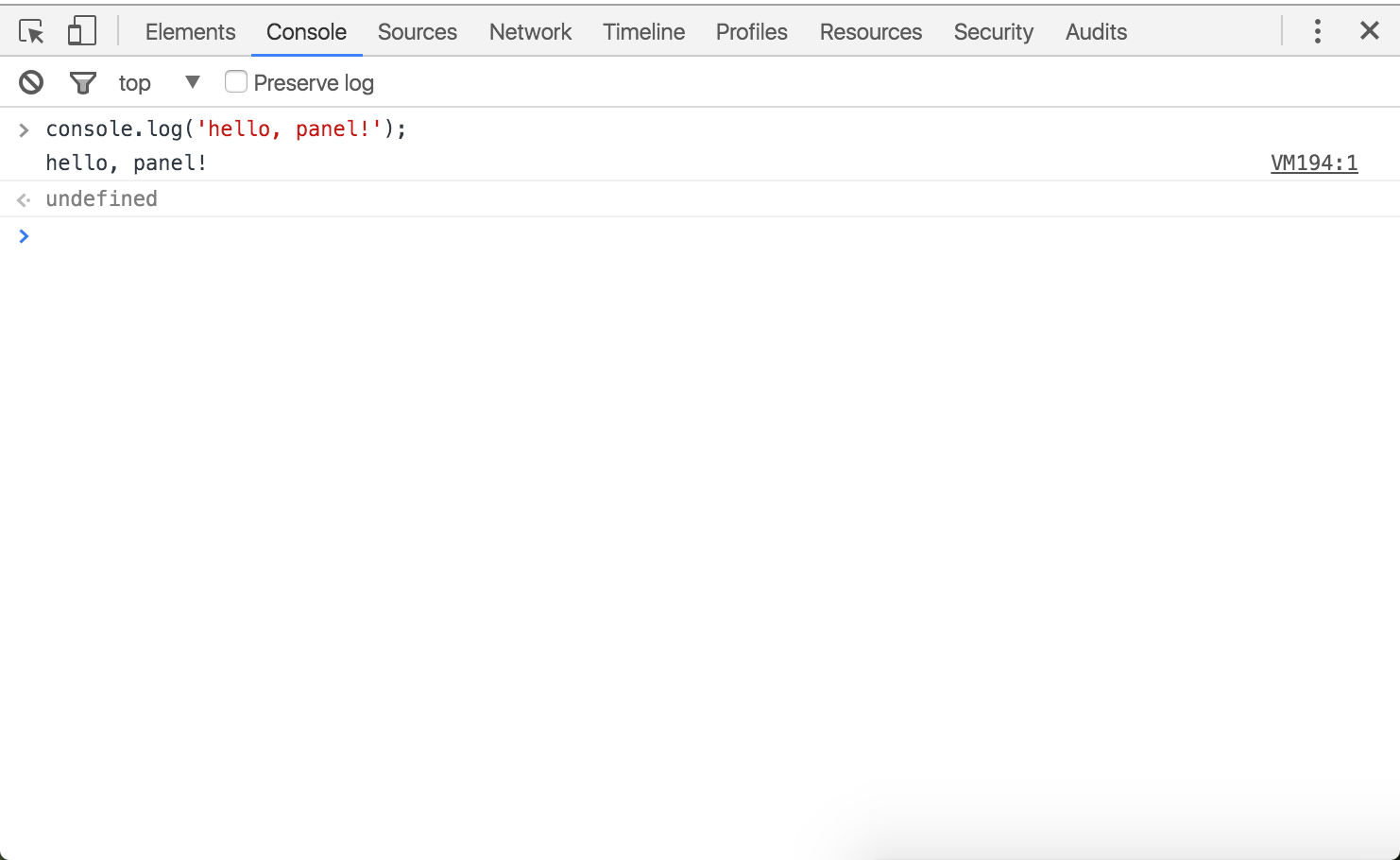
1.5.1 写入控制台
使用console.log()方法可以向控制台进行任何基本记录。此方法采用一个或多个表达式作为参数,并将其当前值写入控制台,从而将多个参数级联到一个由空格分隔的行中。
在您的 JavaScript 或 控制台 中执行下面一行代码:
console.log(new Date());
控制台会输出当前时间
eg:Mon Jul 31 2017 23:20:50 GMT+0800 (CST)
1.5.2 错误和警告
console.error()方法会显示红色图标和红色消息文本
console.warn()方法会显示一个黄色警告图标和相应的消息文本
1.6 设置断点
设置断点的最基本方法是在特定代码行中手动添加一个断点。您可以将这些断点设置为仅在符合特定条件时才触发。
您还可以设置在符合一般条件时触发的断点,如事件、DOM 更改、或未捕获的异常。
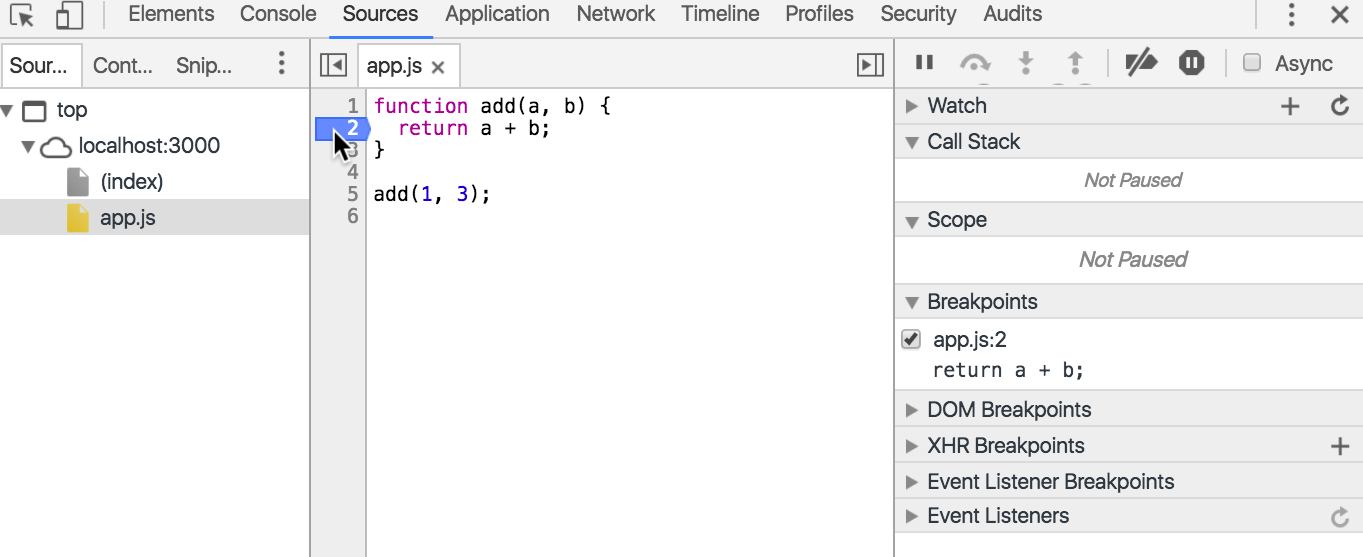
1.6.1 如何设置断点
要在特定代码行中设置断点,首先请打开Sources面板,然后从左侧的File Navigator窗格中选择脚本。
沿着源代码的左侧,您可以看到行号。此区域称为行号边线。 在行号边线中点击可在该行代码上添加一个断点。
1.6.2 如何删除断点
如果您不再需要断点,则删除它。在行号边线中右键点击并选择Remove breakpoint或单击断点。
1.6.3 添加 DOM 更改断点的步骤
右键点击Count并选择Inspect。DevTools 将以蓝色突出显示节点。 它应该是一个
<p>节点。可通过双击验证所在的节点是否正确,此操作会将节点展开,让您看到它的内容。右键点击突出显示的节点,然后选择Break on>Subtree Modifications。 节点左侧的蓝色图标
 指示此节点中已设置 DOM 断点。当突出显示节点时,不太容易看到此图标,因为它是蓝色图标,且是蓝色背景。
指示此节点中已设置 DOM 断点。当突出显示节点时,不太容易看到此图标,因为它是蓝色图标,且是蓝色背景。返回至演示页面,点击Increment。DevTools 将暂停此页面,转至Sources,并突出显示脚本中造成更改的代码行。
按Resume script execution
 两次,恢复脚本执行。您需要按两次是因为此断点会在删除数值文本时触发一次,然后会在文本更新数值时再触发一次。
两次,恢复脚本执行。您需要按两次是因为此断点会在删除数值文本时触发一次,然后会在文本更新数值时再触发一次。
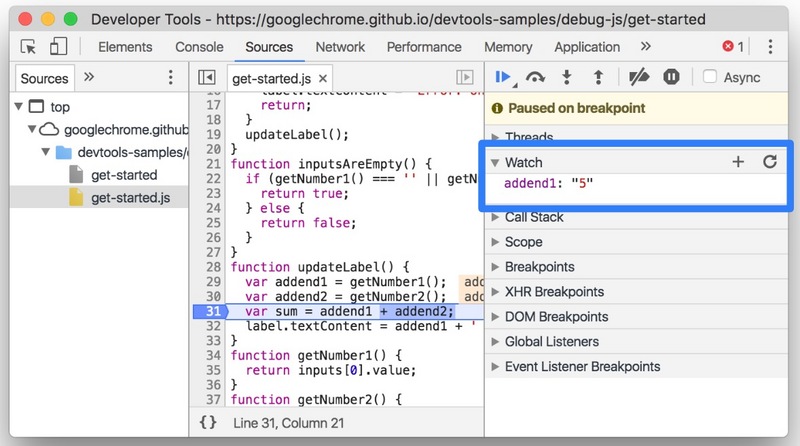
1.6.4 使用Watch窗口观察表达式值的变化

- 选中要观察的变量,点击右键,选择 Add selected text to watches。变量会被加入到watch窗口中
点击
Refresh按钮刷新当前所有表达式的值。调试的过程中,这些表达式的值是自动变化的把鼠标悬浮watch窗口的一个表达式上面然后点击
Delete watch expression删除一个表达式在
Watch窗口右键也可以进行添加、删除表达式操作
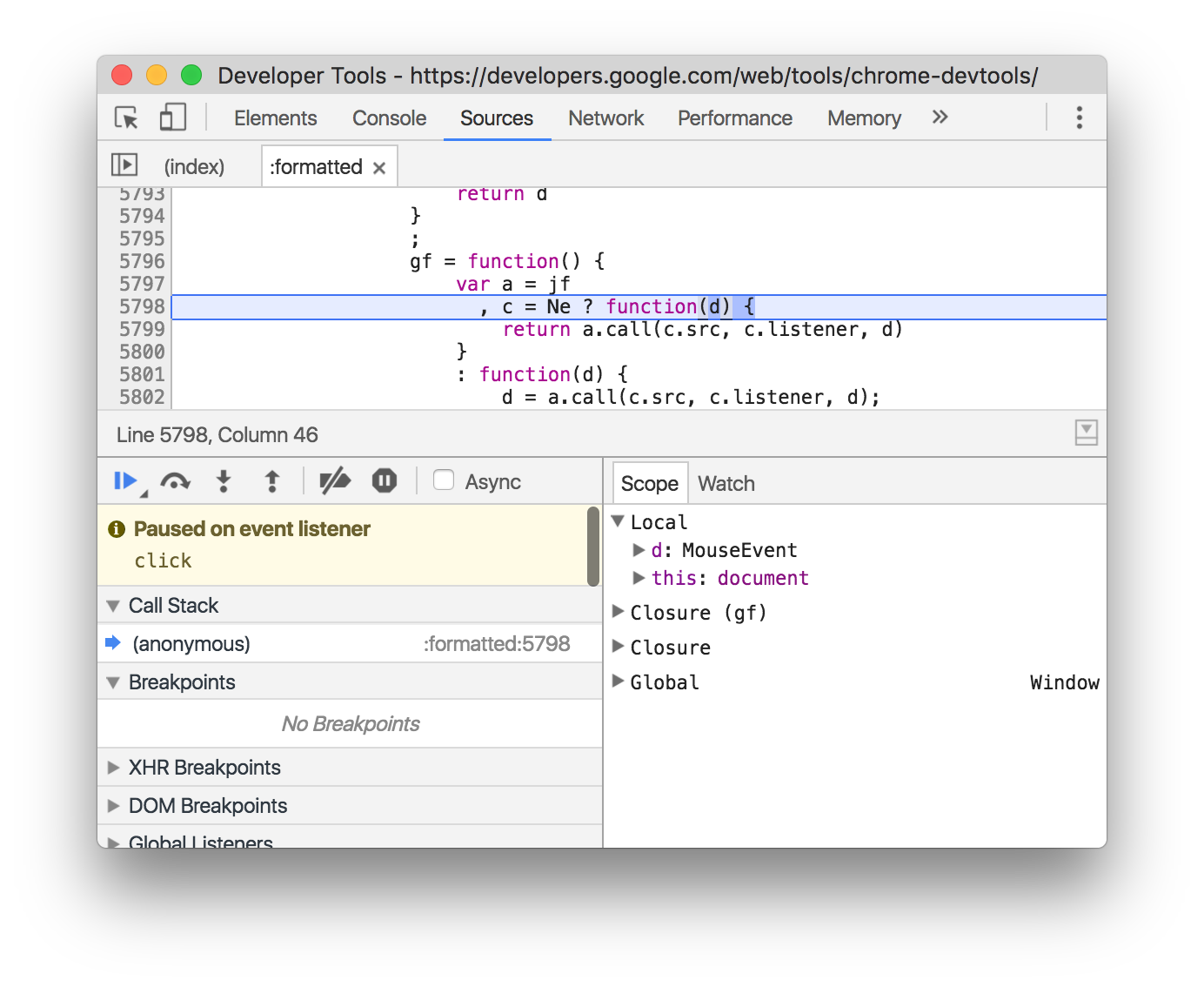
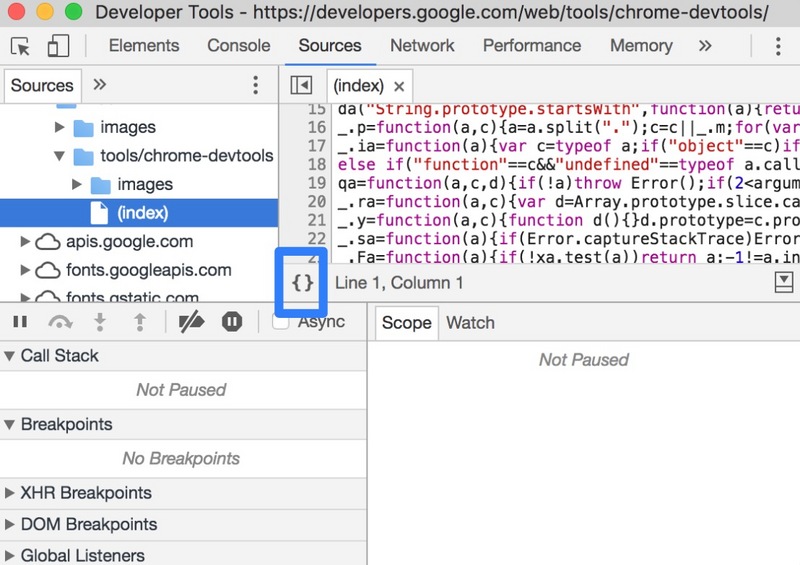
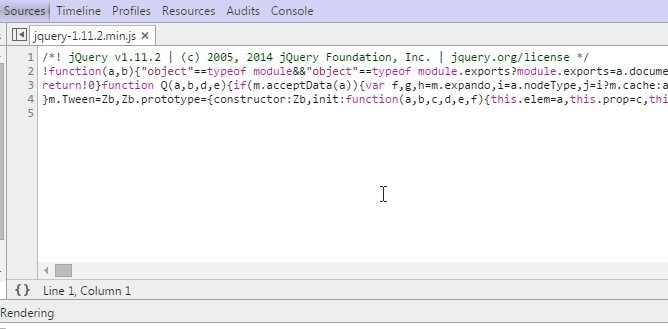
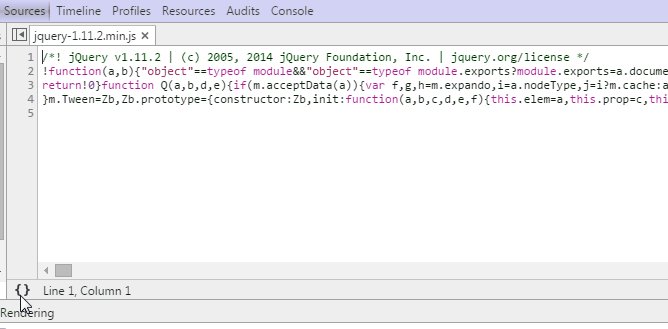
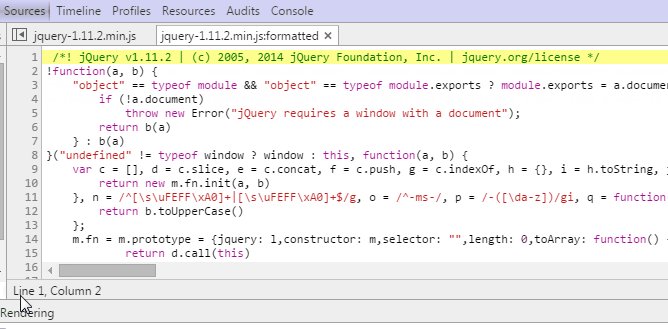
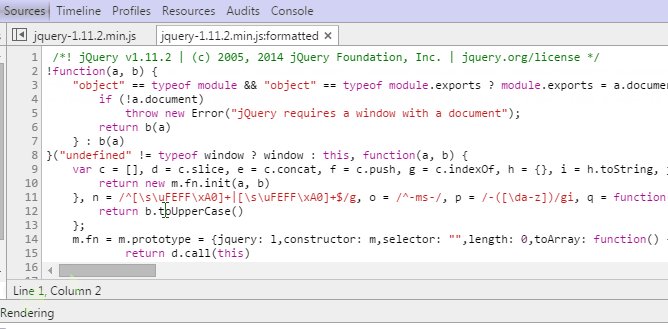
1.6.5 改变压缩文件的可读性
点击Format


1.7网络面版
Network面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie,等等。
概述:
- 使用 Network 面板记录和分析网络活动。
- 整体或单独查看资源的加载信息。
- 过滤和排序资源的显示方式。
- 保存、复制和清除网络记录。
- 根据需求自定义 Network 面板。
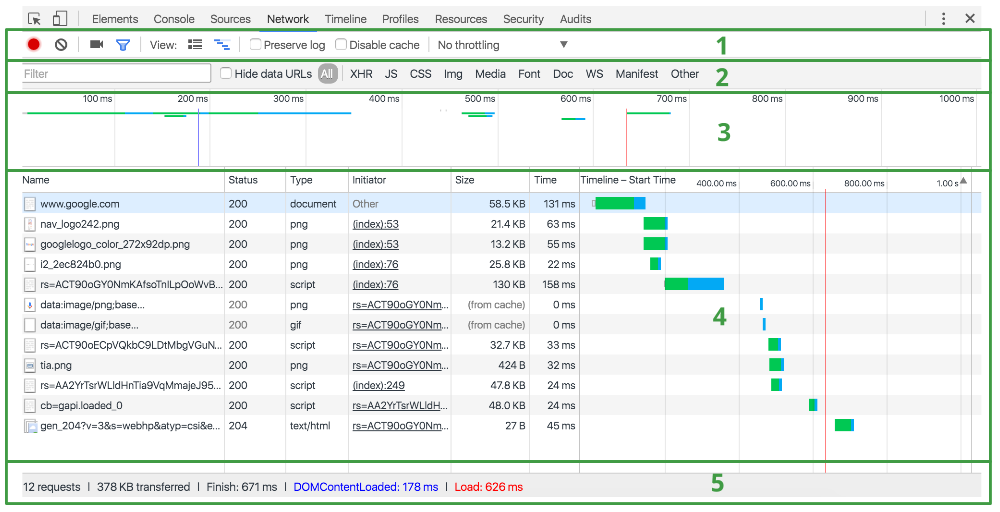
1.7.1 Network 面板概览
Network 面板由五个窗格组成:
- Controls。使用这些选项可以控制Network面板的外观和功能。
- Filters。 使用这些选项可以控制在Requests Table中显示哪些资源。提示:按住Cmd(Mac) 或Ctrl(Windows/Linux) 并点击过滤器可以同时选择多个过滤器。
- Overview。 此图表显示了资源检索时间的时间线。如果您看到多条竖线堆叠在一起,则说明这些资源被同时检索。
- Requests Table。 此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键点击Timeline以外的任何一个表格标题可以添加或移除信息列。
- Summary。 此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。

默认情况下,Requests Table会显示以下列。您可以添加和移除列。
- Name。资源的名称。
- Status。HTTP 状态代码。
- Type。已请求资源的 MIME 类型。
- Initiator。发起请求的对象或进程。值为以下选项之一:
- Parser。Chrome 的 HTML 解析器发起请求。
- Redirect。HTTP 重定向发起请求。
- Script。脚本发起请求。
- Other。某些其他进程或操作发起请求,例如用户通过链接或者在地址栏中输入网址导航到页面。
- Size。响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
- Time。从请求开始至在响应中接收到最终字节的总持续时间。
- Timeline。Timeline 列可以显示所有网络请求的可视瀑布。 点击此列的标题可以显示一个包含更多排序字段的菜单。
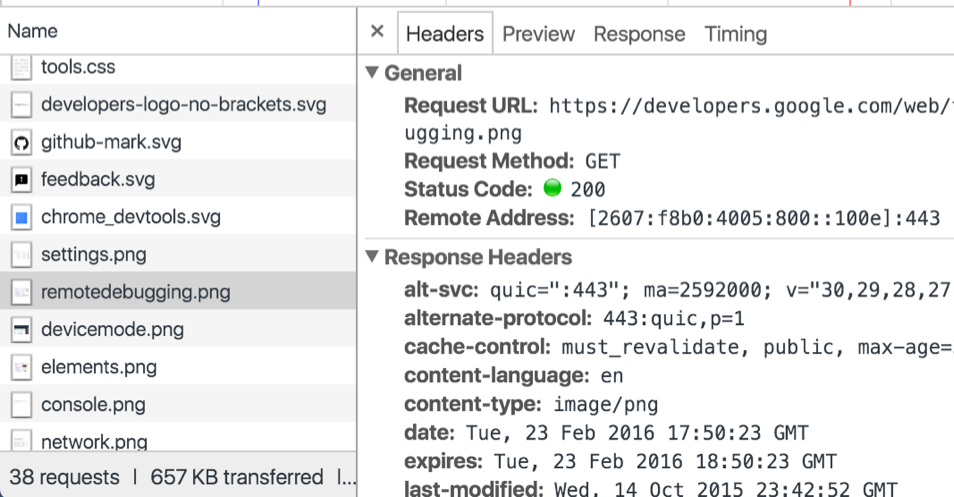
1.7.2 查看单个资源的详细信息
点击资源名称(位于Requests Table的Name列下)可以查看与该资源有关的更多信息。
可用标签会因您所选择资源类型的不同而不同,但下面四个标签最常见:
- Headers。与资源关联的 HTTP 标头。
- Preview。JSON、图像和文本资源的预览。
- Response。HTTP 响应数据(如果存在)。
- Timing。资源请求生命周期的精细分解。

Headers标签可以显示资源的请求网址、HTTP 方法以及响应状态代码。 此外,该标签还会列出 HTTP 响应和请求标头、它们的值以及任何查询字符串参数。
1.7.3 查看 HTTP 响应内容
点击Response标签可以查看资源未格式化的 HTTP 响应内容。Preview标签可能包含一些有用的信息,也可能不包含,具体取决于您所选择资源的类型。
1.7.4 查看网络耗时
点击Timing标签可以查看单个资源请求生命周期的精细分解。
将鼠标悬停到Timeline图表内的资源上时,您也可以看到相同的信息
同类产品比较:
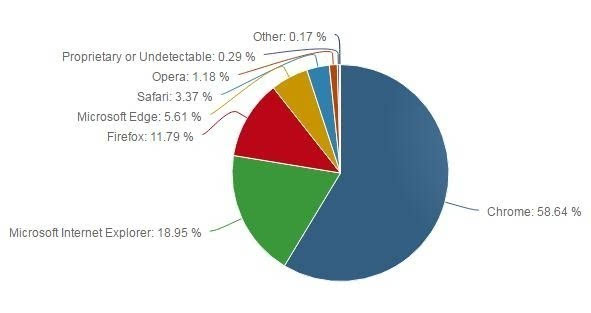
2017全球浏览器市场最新占比:

Chrome, 对比 Firefox 原生开发工具增加的新功能:
Chrome:
界面清晰, 打开方便, 相对来说火狐还要自己装插件和在复杂的界面上找;
Workspace, 将 CodeMirror 开发工具加入本地调试的支持;
用开发工具调试开发工具, Popup 开发工具以后按下快捷键展开;
较好的 Remote Debugging API 支持, 比如 Node 和 Brackets 的调试工具借此开发;
比较一致的扩展的调试体验..(好吧 Firefox 扩展我不会写..);
JS 性能 profile 的调试比较多, 最新版还支持火焰图;
Chrome 开发者会在 Google IO 大秀开发工具,
Firefox:
Blackbox 功能, 调试 JS 试屏蔽部分的代码, Chrome 无此功能;
命令行功能, 快速调用 Firefox 集成的开发工具, Chrome 目前需要点击;
字体调试的确, Firefox 远专门一块区域用来查看字体, Chrome 反而还会出错;
双方开发工具都支持的一些功能:
SourceMaps 支持较好, Firefox 在高版本上已经支持, 但 CSS 目前没有跟进,
..Firefox 上在 JS debugger 右侧设置的 "show original sources" 里打开;
文件和方法的快速定位, 高版本 Firefox 集成了, 比 Chrome 多变量名的搜索;
UI 上, Firefox Nightly 版本看, 细节增加的功能不少, 但查找比较难看;
ScratchPad 是 Firefox 较早出来的功能, 相对的 Chrome Snippets 出现较晚;
变量自动补全还能接受吧, Chrome 31 在 CodeMirror 里都补全提示;
Network 请求的内容, Firefox 有的地方比 Chrome 还细, 而 Chrome 显得明确;
参考网站: