moment技术
作者:毫末科技
邮箱:hxg@haomo-studio.com
1 历史、现状和发展
Moment.js核心库提供了基于偏移量值调整时间的功能。
Moment.js有一个非常灵活和先进的解析器,允许大范围的功能。解析器的灵活性也使其成为Moment.js中最常被滥用的工具之一。
轻量级JavaScript日期库,用于分析,验证,操作和格式化日期。
Moment的解析器支持为日期字符串指定多种可能的格式。
2 安装和使用
2.1 安装
2.1.1 在Node.js中安装使用
在Node.js中通过npm安装后,require引用即可。
npm install moment
var moment = require('moment'); moment().format();
2.1.2 在浏览器中安装使用
在Node.js中通过npm安装后,require引用即可。

2.1.3 通过Bower安装
Bower是一个前端包管理工具,通过Bower可以方便的安装管理Moment.js。
bower install --save moment
2.1.4 在Require.js中安装使用
在Require.js中,你可以将Moment.js配置为一个全局对象:
require.config({ paths: { "moment": "path/to/moment", } }); define(["moment"], function (moment) { moment().format(); });
也可以按非全局的方式配置:
require.config({ config: { moment: { noGlobal: true } } });
2.2 使用
2.2.1 初始化为当前时间
moment();
获取当前日期时间,使用moment()方法即可,无需传入任何参数:
var now = moment();
上面的方法等价于moment(new Date())。
2.2.2 使用一个String参数进行初始化
moment()方法可以通过一个字符串参数,初始化时间,使用格式如下:
moment(String);
传入一个字符串参数时,moment()会首先按ISO 8601进行格式匹配,之后会调用new Date(string)构造函数
var day = moment("1995-12-25");
2.2.3 使用String + Format参数进行初始化
moment(String, String); moment(String, String, String); moment(String, String, Boolean); moment(String, String, String, Boolean);
如果已知输入的字符串字符串的格式,你可以这样将其转为一个Moment对象:
moment("12-25-1995", "MM-DD-YYYY");
以下两种设置形式会返回相同的值,因为转换器会忽略非文数字:
moment("12-25-1995", "MM-DD-YYYY"); moment("12/25/1995", "MM-DD-YYYY");

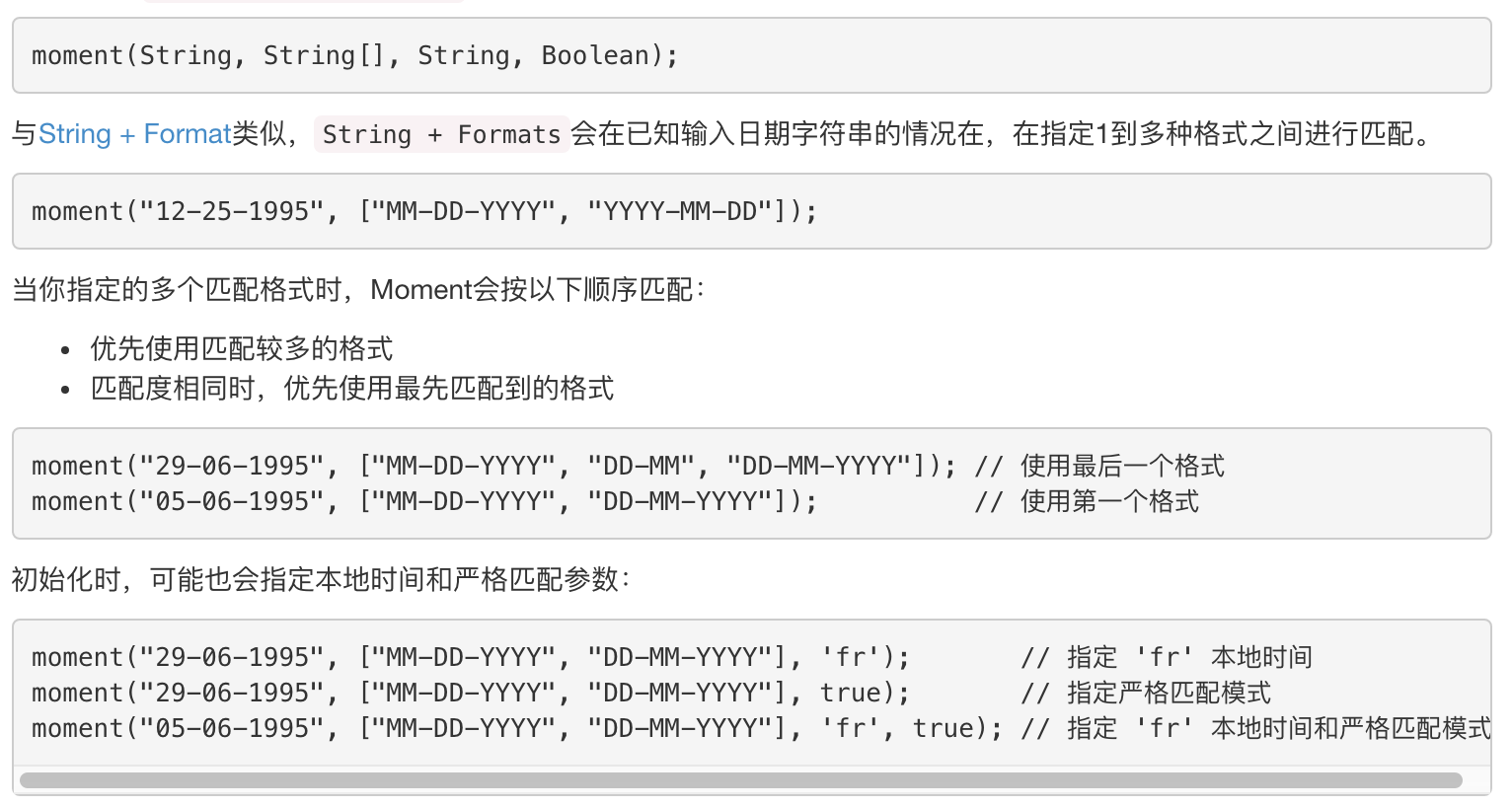
2.2.4 使用String + Formats参数进行初始化

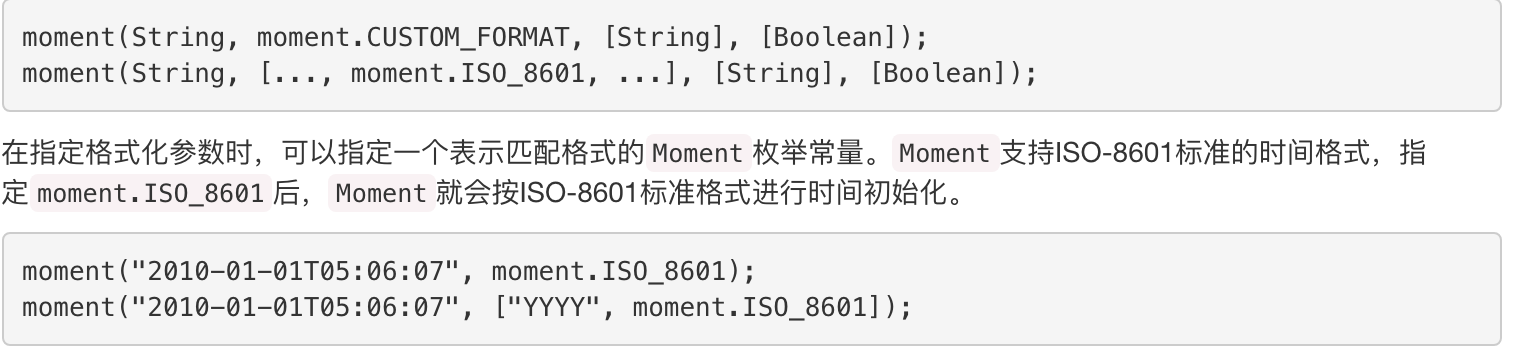
2.2.5 使用Special Formats特殊字符串进行初始化

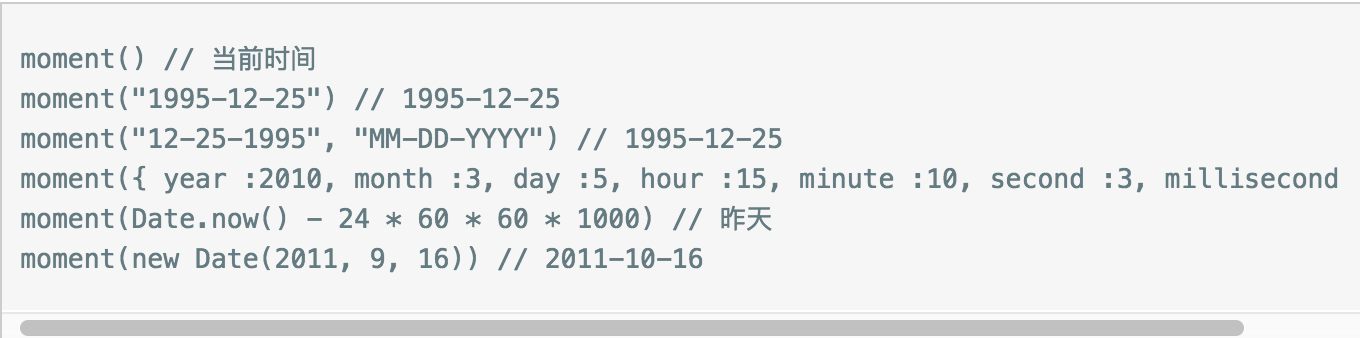
2.3 示例
创建

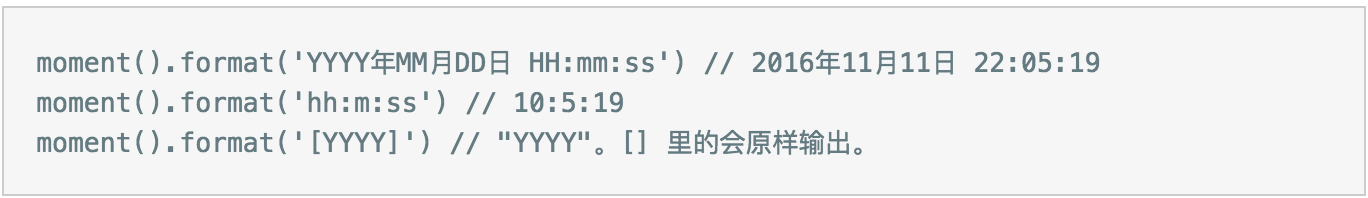
格式化

转化成 Date 对象

获取/设置时间信息

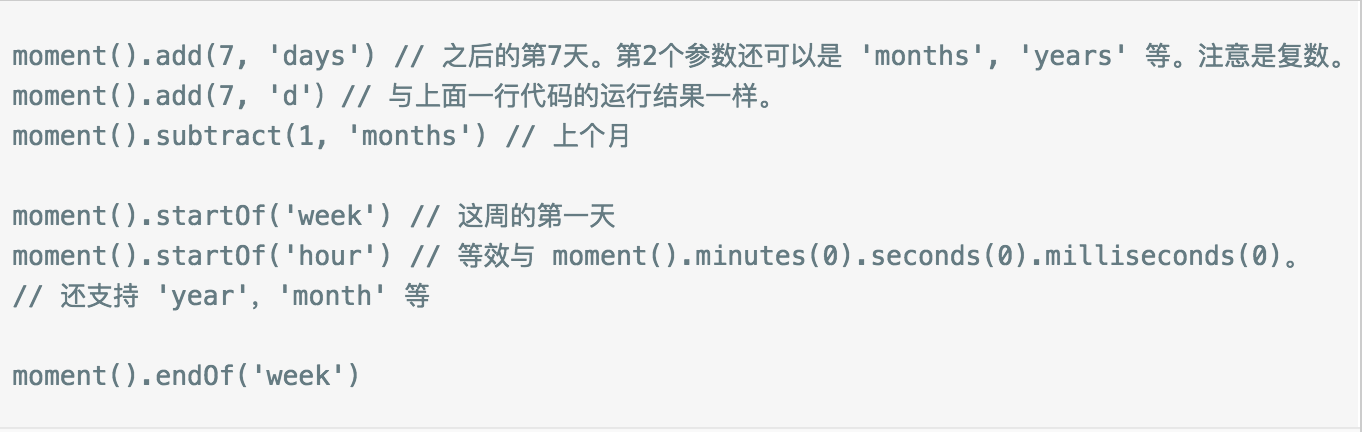
操作

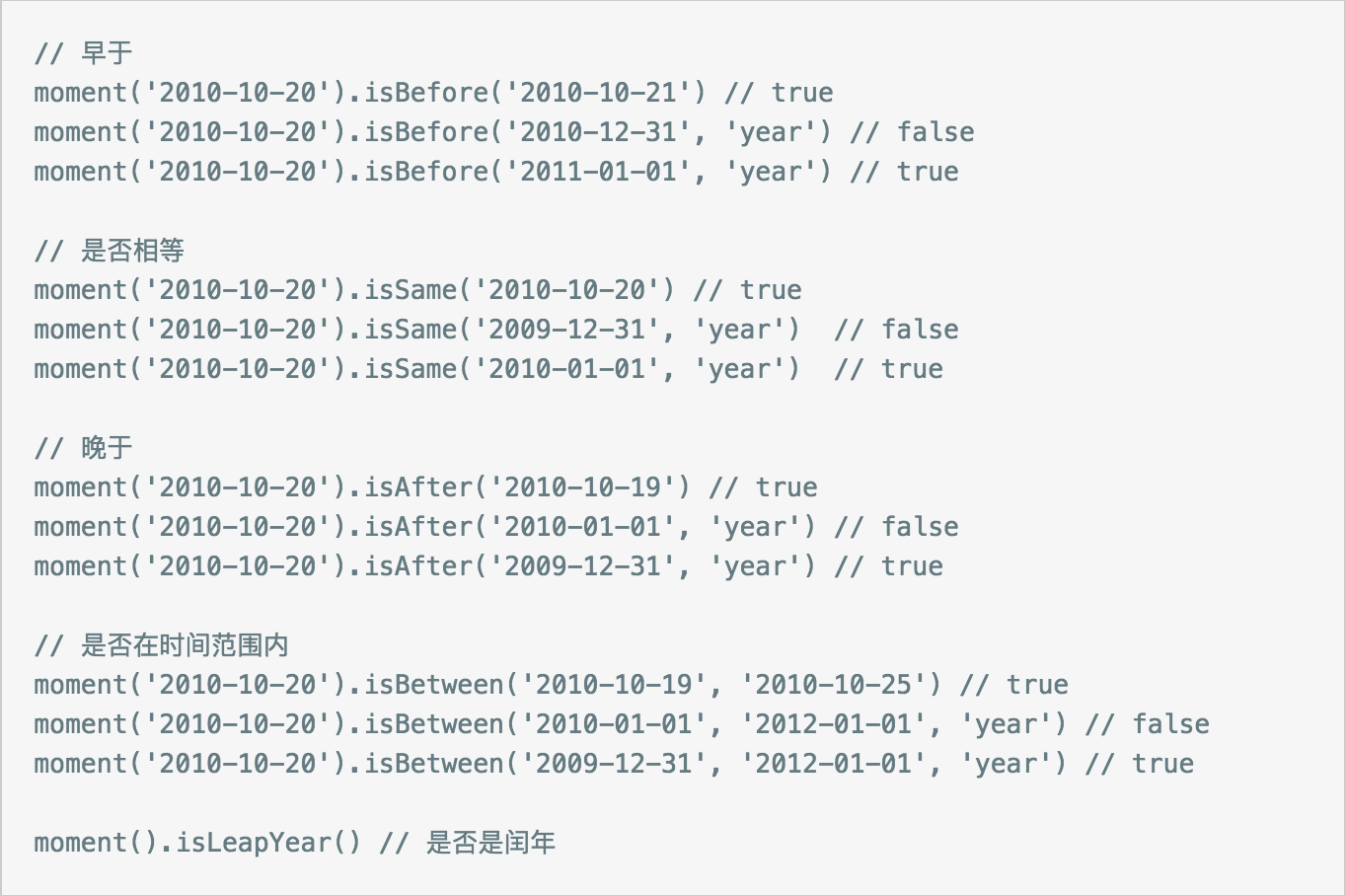
查询

3 同类技术对比
moment.js不依赖任何第三方库,支持字符串、Date、时间戳以及数组等格式,可以像PHP的date()函数一样,格式化时间,计算相对时间,获取特定时间后的日期时间等等。
moment.js提供了丰富的说明文档,使用它还可以创建日历项目等复杂的日期时间应用。