Electron跨平台桌面应用开发
作者:东华软件 胡小根
微信:13811148064
1 Electron简介
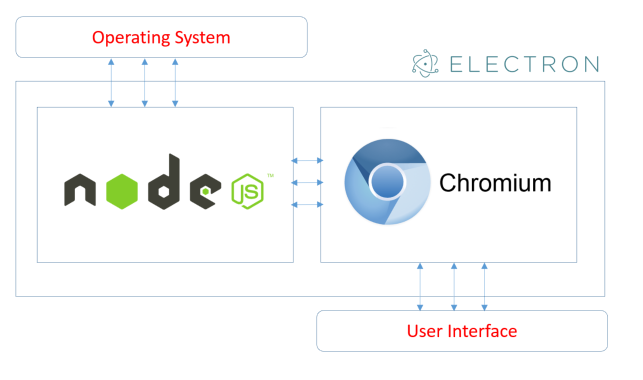
一个基于 V8 引擎和 Node.js 的开发框架,允许用 JavaScript 开发跨平台(Windows、Mac OS X、Linux、统信等)桌面应用。
采用Electron开发的著名应用:
- VS Code:开发IDE
- Slack:企业协作IM
- MicroSoft Teams:微软企业协作软件
- 飞书:字节跳动的企业协作软件

2 Electron技术特点
- 开源:是一个由 GitHub 及众多贡献者组成的活跃社区共同维护的开源项目;
- 跨平台:兼容 Mac、Windows 和 Linux(及各类国产Linux系统),可以构建出三个平台的应用程序;
- 代码重用:重用 Web 应用的代码来构建桌面应用;
- 底层操作能力:允许调用很多操作系统底层 API 来访问计算机的硬件设备;
- 跨语言开发:可以自己用 C++、Go 来编写本地模块,可以完成很多 Web 应用无法做到的事情;
- 生态丰富:Electron 是基于 Node.js 的,这就意味着,Node 这个大生态下的模块,Electron 都可以用。无论是 UI,还是代码,很多资源都可以共享,大幅减少了开发者的工作量。
3 特定场景开发
3.1 数据可视化
依托于Web技术,Electron可以制作远丰富于其他构建工具的界面。数据可视化常见的包括:
- 百度ECharts:支持几百种常见的图。涵盖股市相关的K线图等。
- HighCharts:跟ECharts类似的图库。支持非常丰富的股市图HighCharts Stock.
3.2 通信方案
Electron的通信,包括几个方面的通信:
- Web网络通信:支持http/websocket通信;
- Node.js通信:支持所有本地Node.js的通信协议,如tcp/udp及其上的各种协议;
- Web界面进程与Node进程通信:实现界面和本地的进程间IPC通信。
3.3 音视频
基于WebRTC技术,可以实现丰富的音频视频通话场景。如国内的anyRTC。
3.4 在线升级/热更新
Electron支持两种形式的在线更新:
- 如果Electron所有的界面是基于服务器端的静态资源,则可以无缝实现即时更新。
- 如果Electron所有的界面是基于本地的静态资源,也可以通过更新bundle的方式更新应用;